Introduction:
Flutter apps can include both code and assets (sometimes called resources). An asset is a file that is bundled and deployed with your app, and is accessible at runtime. Common types of assets include static data (for example, JSON files), configuration files, icons, and images (JPEG, WebP, GIF, animated WebP/GIF, PNG, BMP, and WBMP).
Add Image In Flutter Local Image
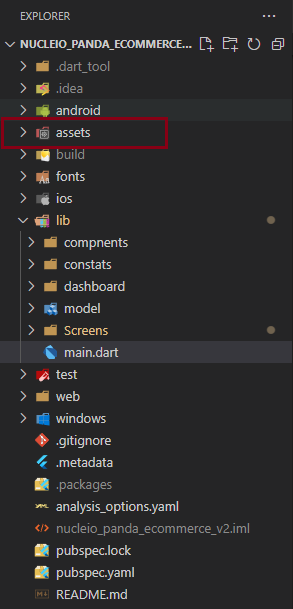
Step 1: At the root of your project, create a new folder called “assets”.
- Open the Visual Studio Code and Create or open a New File
- Add the file Assets to the Directories folder.

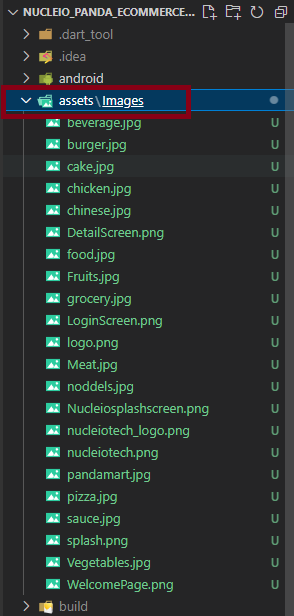
Step 2: Inside the root folder, create another folder called “images”. You can give any name to this folder such as pictures, graphics, etc.

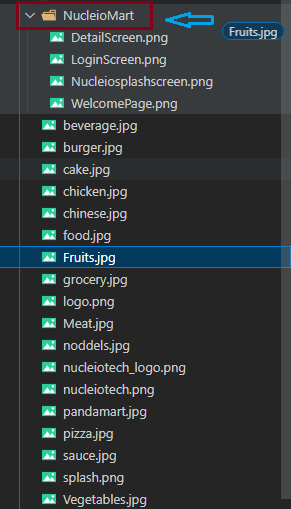
Step 3: Add your images inside the “assets/images” folder.
- You may add your images to the asset file directly or create another file after the assets; either way, they will continue to operate.

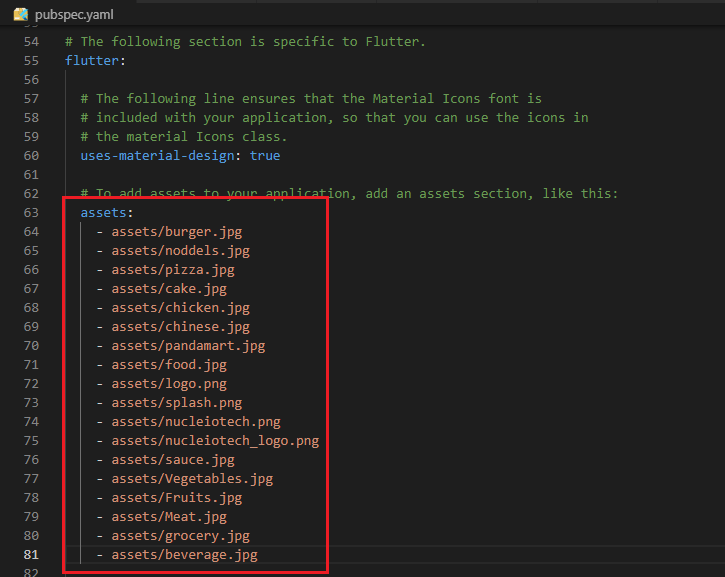
Step 4: Provide the image path In “pubspec.yaml” file as shown below.
- after adding all your images to the asset directories
- Copy their relative path and paste it at the pubspec.yaml
- be careful of renaming them since most errors come from here

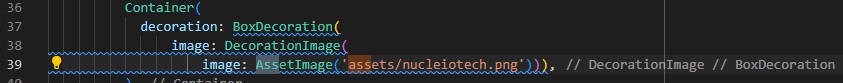
Step 5: Display the image using the Image.asset () widget.
- Insert the relative path to your desired .dart file
- Use “image: AssetImage(example/yourpic.jpg)

Adding Image from the Internet
Step 1: Add Your Images Inside The “Assets/Images” Folder.

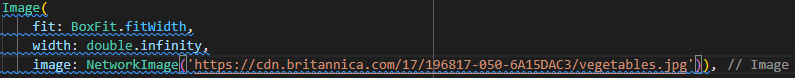
Step 2: Inside the Image.network(), write the URL for the online image.

Step 3: Run your Emulator.

Conclusion
“A picture paints a thousand words” While words convey one idea, the use of images has the capacity to convey multiple at the same time while also engaging the viewer on a different level it also allows us to capture a certain moment in time, but also preserve it for generations to come and so are able to relive the wonderful memory or experience again and again. Without visuals, any app/product we use is incomplete. You may have begun working on your new project, or it may be entirely based on pictures.
References:
https://docs.flutter.dev/development/ui/assets-and-images
https://www.flutterbeads.com/add-image-in-flutter/
