
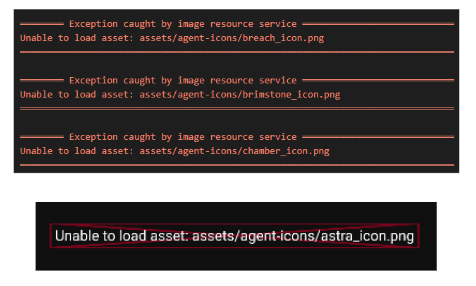
Displaying predetermined pictures from an assets folder is a must for all mobile applications. Unable to load assets is a message that Flutter occasionally shows. Consequently, we will discover how to fix Unable to load assets in Flutter in this post.
To fix the <Unable to Load Asset> error, proceed to the following steps below:
- Go to your <
pubspec.yaml> for indention errors. - Make sure you follow the correct <
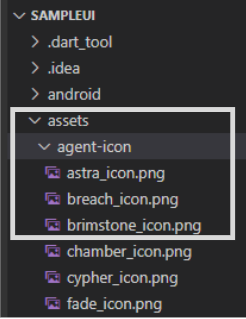
relative path> or <folder directory> where your images are located. - The
file pathformat of each images in yourpubspec.yaml > assetsshould show:

# To add assets to your application, add an assets section, like this:
assets:
- assets/agent-icon/astra_icon.png
- assets/agent-icon/breach_icon.png
- assets/agent-icon/brimstone_icon.png
# - images/a_dot_ham.jpeg- You can also just indicate the
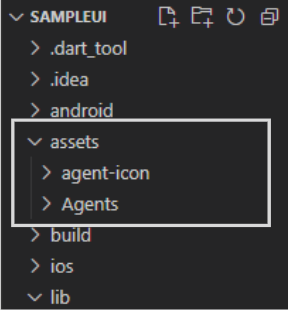
file directoryrather than indicating each of the images’file path.

# To add assets to your application, add an assets section, like this:
assets:
- assets/agent-icon/
- assets/Agents/
# - images/a_dot_ham.jpeg- Inside the
pubspec.yaml, make sure to use proper indention, DO NOT USE ‘TAB‘.
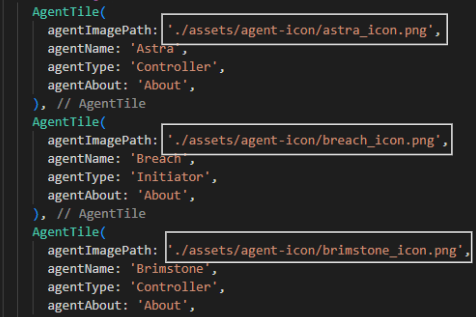
- Use the full file path when using the image. ‘
./<main file folder>/<relative file folder>/<image.'image type'>‘.
AgentTile(
agentImagePath: './assets/agent-icon/astra_icon.png',
agentName: 'Astra',
agentType: 'Controller',
agentAbout: 'About',
),
AgentTile(
agentImagePath: './assets/agent-icon/breach_icon.png',
agentName: 'Breach',
agentType: 'Initiator',
agentAbout: 'About',
),
AgentTile(
agentImagePath: './assets/agent-icon/brimstone_icon.png',
agentName: 'Brimstone',
agentType: 'Controller',
agentAbout: 'About',
- In your terminal, type in <
flutter clean>. - Then lastly, restart your your Emulator.
Conclusion
In simple steps and with relevant examples, we addressed how to resolve the “unable to load asset” error in Flutter. We initially observed the symptoms of the mistake before comprehending its origin. In order to prevent more problems, we also showed how to obtain the proper image file/directory path.
Hope this helped fix your Asset Error!
