Are you looking to enhance your Flutter desktop application with the ability to select images seamlessly? Integrating an image picker functionality can greatly enhance user experience and provide more dynamic content options. In this guide, we’ll walk through the process of implementing an image picker in a Flutter desktop application using the image_picker package.
Step 1: Integrating the image_picker Package
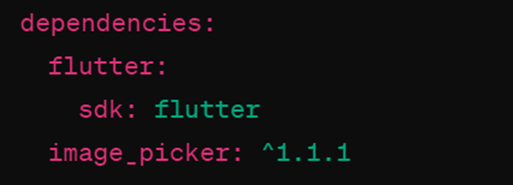
Begin by adding the image_picker package to your Flutter desktop project’s dependencies. Open your pubspec.yaml file and add the following:

After adding the dependency, run flutter pub get in your terminal to fetch the package.
Step 2: Importing Necessary Packages
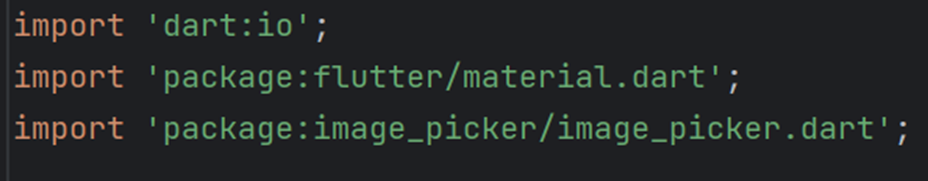
In your Dart file, import the necessary packages:

Step 3: Implementing the Image Picker Widget
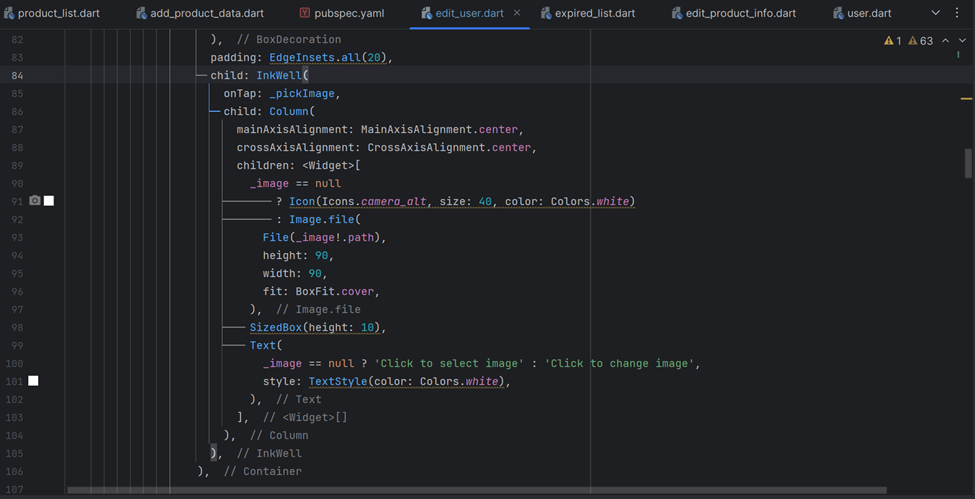
Integrate the image picker widget into your UI. Below is a sample code snippet demonstrating how to do this:

Step 4: Understanding the Code
The implemented widget consists of an InkWell widget that detects taps and triggers the _pickImage function. When tapped, the _pickImage function opens the image picker, allowing users to select an image. If an image is selected, it is displayed using the Image.file widget.
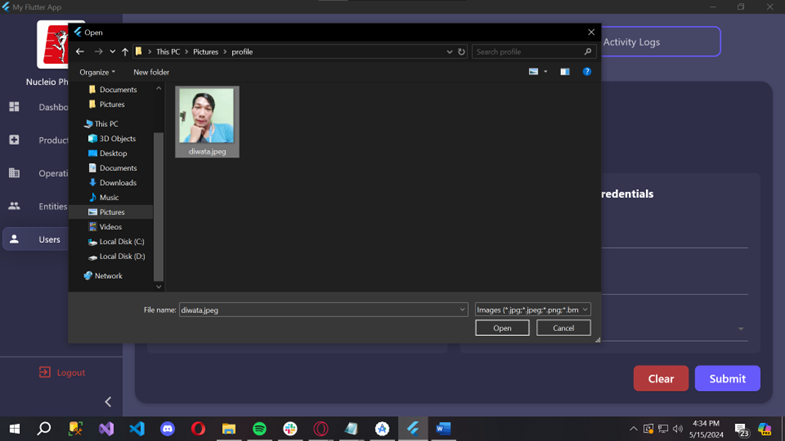
Step 5: Using the Image Picker on Windows

Conclusion
By following these steps, you can seamlessly integrate an image picker into your Flutter desktop application. With Flutter’s cross-platform capabilities, your app will provide a consistent user experience across various desktop platforms.

