Dark mode has become increasingly popular among app users due to its aesthetic appeal and potential benefits for reducing eye strain and conserving battery life. Implementing this in your Flutter app can enhance user experience and provide more customization options. In this guide, we’ll walk through the steps to add dark mode functionality to your Flutter project.
This provides users with a different color scheme that is easier on the eyes in low-light environments. By supporting dark mode in your Flutter app, you can cater to user preferences and improve usability.
1. Setting Up Your Flutter Project
- If you haven’t already created a Flutter project, you can do so using the following command: flutter create my_app then cd my_dark_mode_app to navigate to its directory.
2. Defining Theme Data
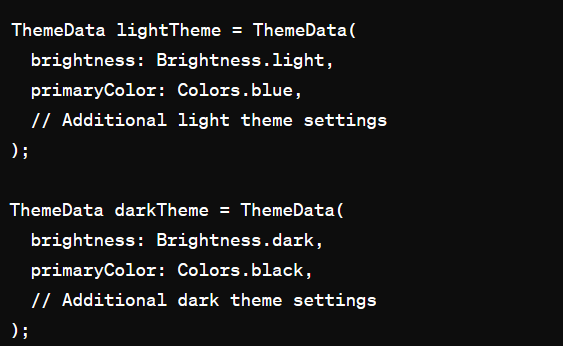
- In Flutter, you can define different theme data for both light and dark modes. Open your
main.dartfile and define the light and dark themes usingThemeData:

3. Implementing Theme Switching
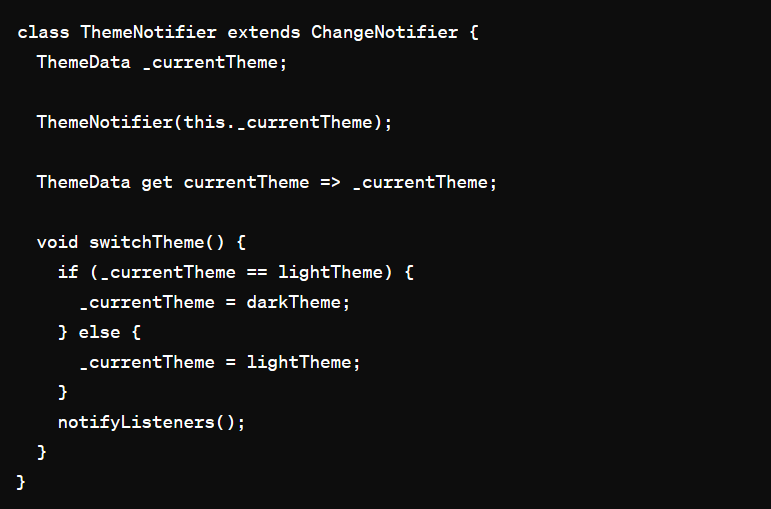
- To allow users to switch between light and dark modes, you can use a
Switchwidget. First, create a stateful widget to hold the current theme mode:

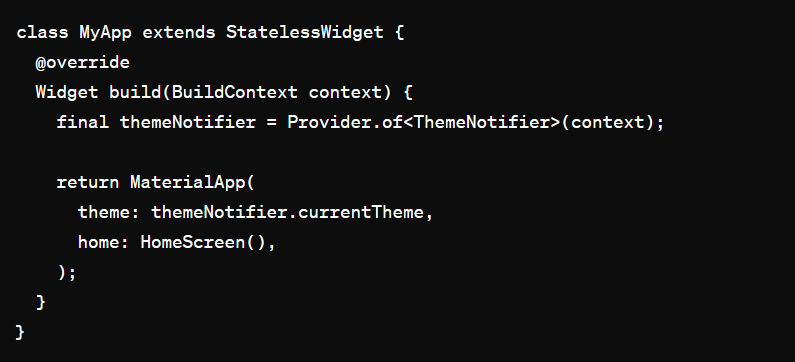
4. Updating the Main App
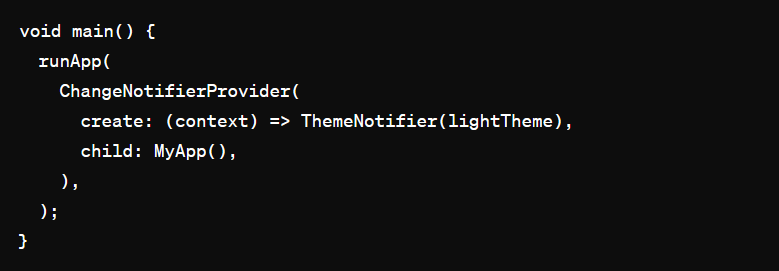
- Now, you need to update the
MaterialAppwidget to use the selected theme based on theisDarkModestate:

- Consuming the Theme in Your App: Modify the
MaterialAppto consume the current theme.

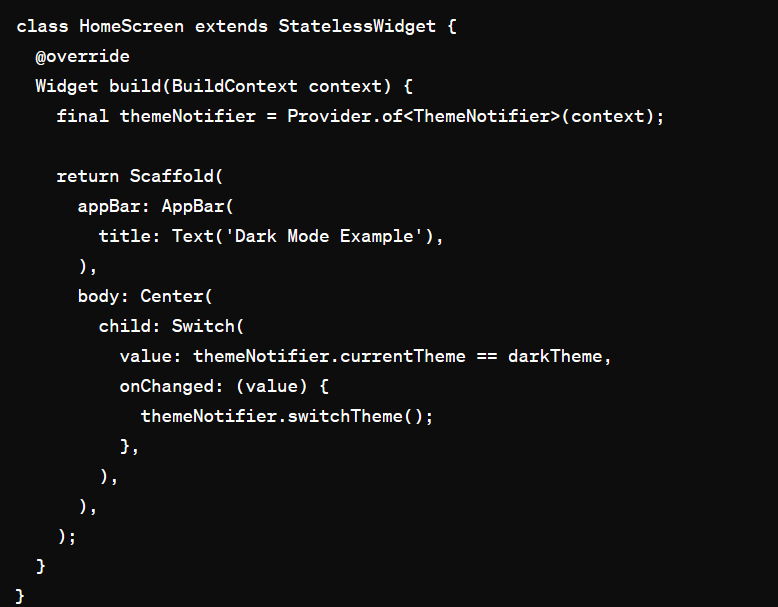
5. Adding a Theme Switch Toggle
- UI for Theme Toggle: Create a simple UI element to toggle between themes

6. Testing Your Implementation
- Run your Flutter app and test the dark mode functionality. Toggle the switch to switch between light and dark modes and observe the changes in the app’s appearance.
Conclusion
Implementing dark mode in your Flutter app enhances user experience and provides users with a customizable interface. By following this step-by-step guide, you can easily add dark mode functionality to your Flutter project and cater to user preferences.
Additional Resources: