The Firebase CLI (Command Line Interface) enables developers to interact with Firebase services through the terminal or command prompt. It facilitates managing Firebase projects and executing common tasks such as deploying Firebase hosting, managing Firebase functions, and managing Firestore databases. On the other hand, Flutter uses the Dart programming language and provides a rich set of customizable widgets and tools to build beautiful and responsive apps.
Steps
- To get things started, create a new project in firebase console: Firebase console (google.com)
2. Download the firebase tool from this link https://firebase.tools/bin/win/instant/latest To get things started, create a new project in firebase console: Firebase console (google.com)

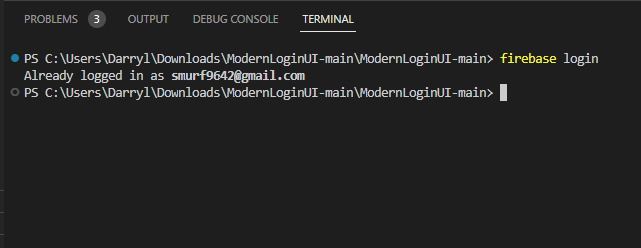
3. Open your VS code terminal (Ctrl + Shift + `) and type the following commands:
firebase login
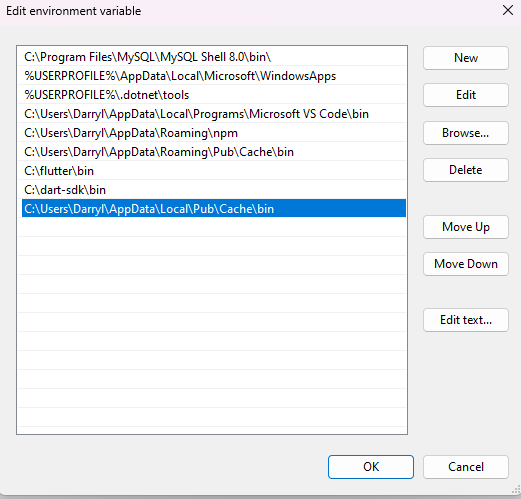
dart pub global activate flutterfire_cli (If an error occurs, put the path that will be given to your environment variable)and enter y/Y.


Conclusion
With just a few steps, you can create your own firebase project. Running different commands will help you to install the Firebase CLI. In case you encountered an error regarding the path, set the environment properly so you can proceed further. Developers can use Flutter and Firebase together to create powerful and feature-rich mobile applications. They can integrate Firebase with Flutter to handle backend tasks such as user authentication, database management, and file storage.
