Visual Studio Code (VSCode) is renowned for its adaptability, and one of the many ways to personalize your coding environment is by changing the background. With the aid of extension plugins, you can take your customization to the next level. Let’s delve into how you can effortlessly transform your workspace background in VSCode using extension plugins.
How can we change your background image on VSCode, right? Here, let’s get started:
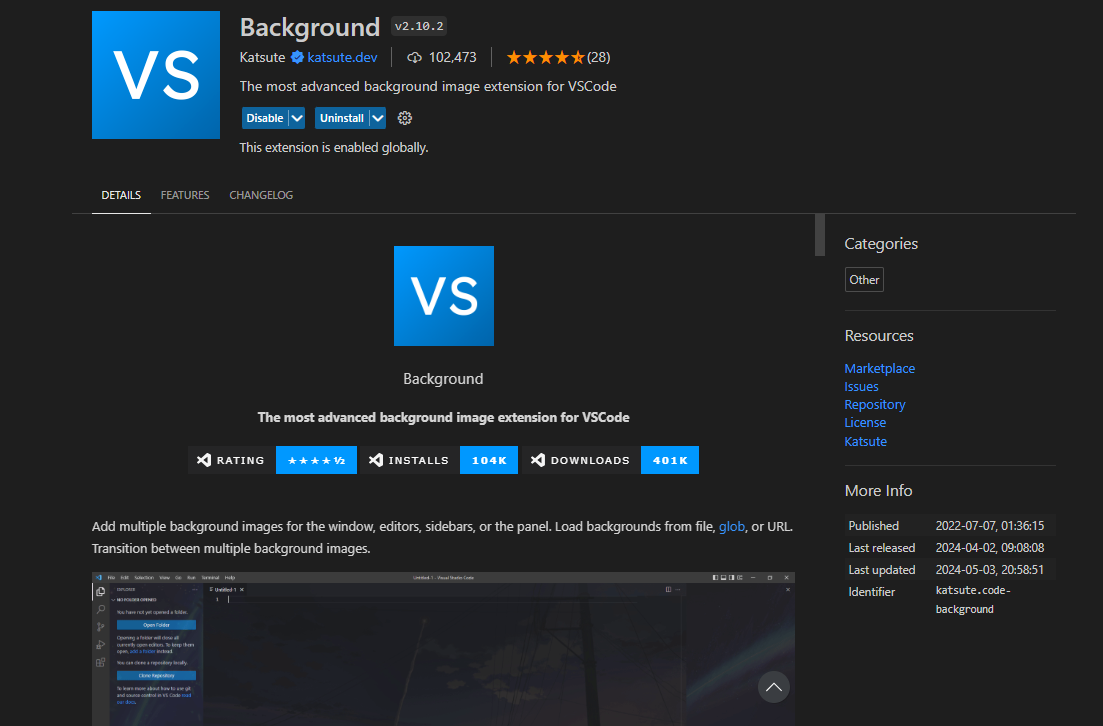
Install the Background Plugin

Locate the background plugin in the Extensions tab, install it, and enable it.
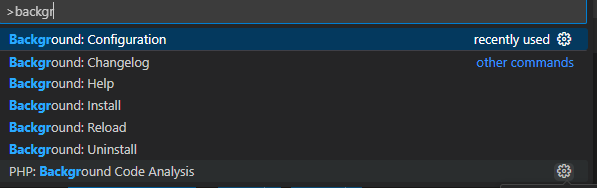
2. Background: configuration
Run this command and select Background: Configuration
>background
3. select editor
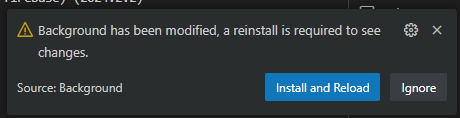
Afterwards, select the “Editor” option, and add a file Editor > File > Add a File and select the image that you wanna use. Install and reload afterwards.


And there we go! Changing your background in Visual Studio Code is easy and offers a plethora of creative and personalized options thanks to extension plugins. Choose a background that speaks to you by experimenting with numerous options and designs.