There is no point in using your Website for selling your product only. How can you serve your audience better, if you do not listen to their feedback? And broadly speaking, it’s not only about listening to feedback that helps to build good relations, but it is also about engaging with them. No matter the reason, you need to let your users communicate with you one-on-one. And placing a Contact Page for WordPress Website, lets you do just that. Here’s the guide on how to create a contact form on WordPress using elementor for free:
The first thing you need to do is head over to your dashboard, and we’re going to install two plugins.
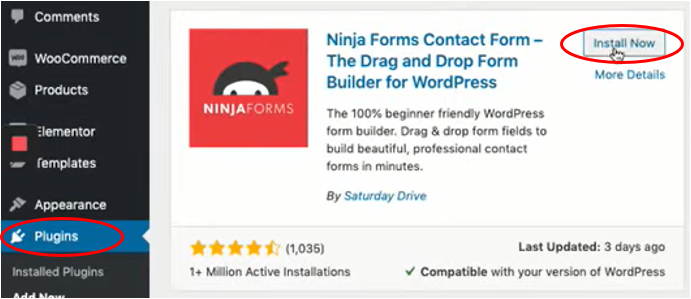
The first one is called ninja forms, visit Plugins > Add New and search for a plugin ‘ ninja forms’. Click to install the plugin then activate it.

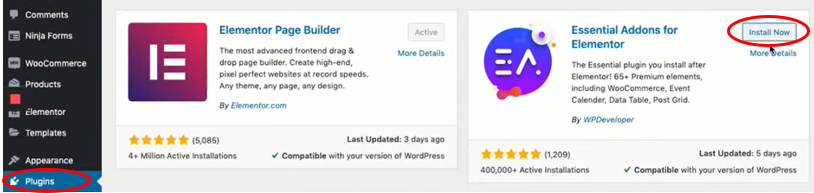
Next, install and activate the plugin ‘Essential Add-ons for elementor‘.

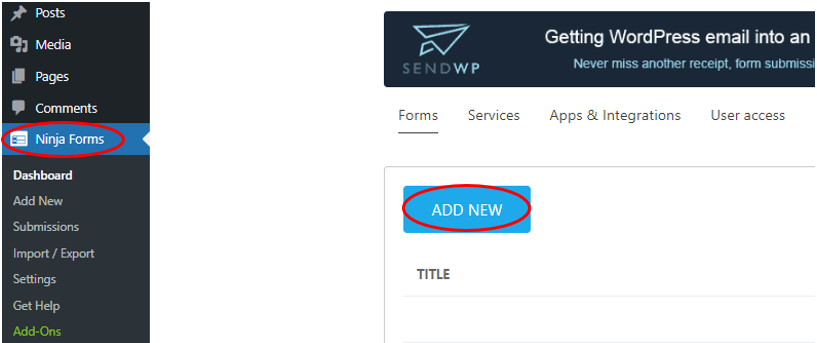
We may now proceed with creating a contact form. Head over to your dashboard and go to ninja forms then click add new.

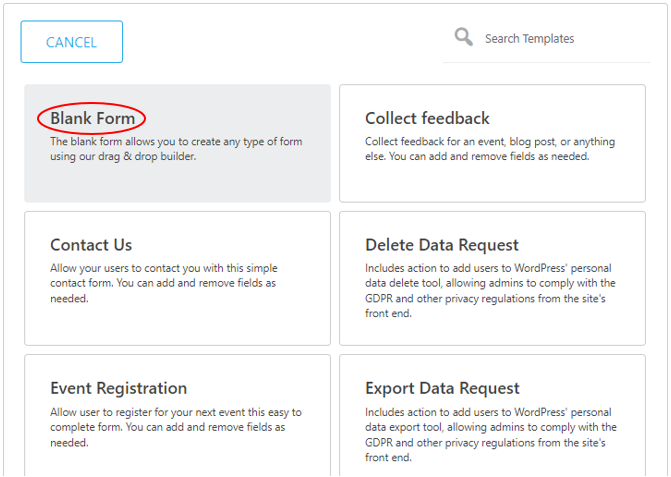
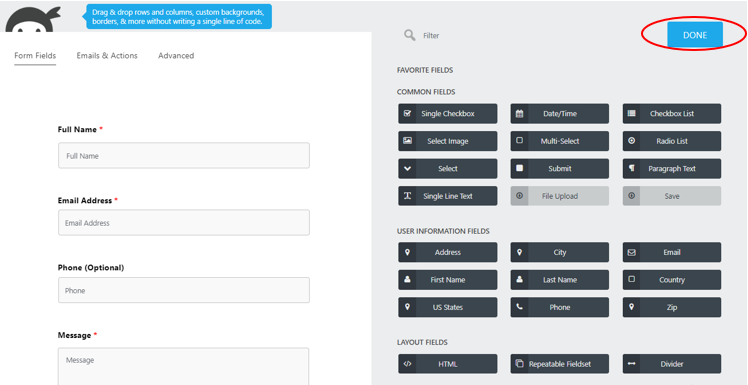
Next, you can choose templates that are already available and you can also proceed with the Black form.

Drag & drop rows and columns, custom backgrounds, borders, & more without writing a single code. After customizing the contact form, click Done.

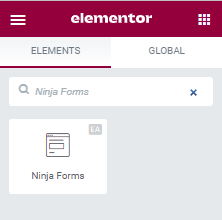
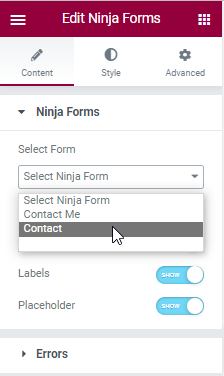
Next, go to the contact page of your website then edit with Elementor. Search for Ninja Forms and move it in the column. Select the form that you have created.


Update and reload your website.
That’s It! You have successfully created your website contact form, I hope this article helps you to learn “How To Create A Contact Form On WordPress Using Elementor (Free)“.
