Want to add robust backend features to your Flutter apps quickly and easily? FlutterFire, the official set of Firebase plugins for Flutter, is the answer. Let’s dive into what it offers and why it’s a smart choice for Flutter developers.
FlutterFire provides a direct connection between your Flutter apps and Firebase’s powerful backend services. It simplifies the integration of features like:
- Authentication: Handle user logins (email/password, Google, etc.)
- Cloud Firestore: Store and sync app data in a real-time NoSQL database.
- Cloud Storage: Manage user-uploaded files (images, videos, and more).
- Cloud Functions: Run backend logic triggered by app events.

Benefits of FlutterFire
- Faster Development: Use pre-built solutions instead of coding everything from scratch.
- Easy Backend Management: Firebase’s console simplifies backend tasks.
- Scalability: Firebase handles app growth effortlessly.
- Cross-Platform: One codebase, multiple platforms (Android, iOS, Web).
Getting Started
- Create a Firebase project.
- Add FlutterFire plugins to your Flutter project.
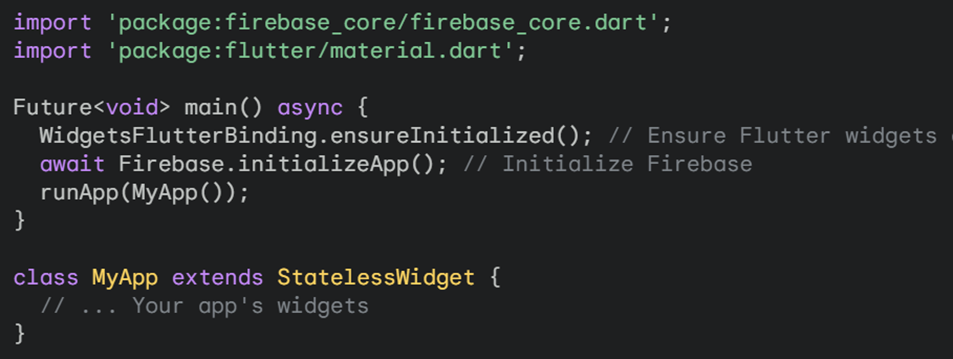
- Initialize Firebase in your app’s code.

Common Use Cases
- Secure user login systems
- Real-time chat features
- Image and file storage in apps
- Push notifications
Ready to Explore?
FlutterFire dramatically simplifies adding essential backend features to your Flutter projects. Check out the official FlutterFire documentation to start building!

