Bootstrap is a popular front-end web development framework that helps developers create responsive, mobile-first websites quickly and easily. It includes CSS, JavaScript, and HTML components and tools for building user interfaces. In this tutorial, we’ll review the basic steps for starting with Bootstrap.
Step 1: Download Bootstrap
You can download Bootstrap from the official website, or you can include it in your project using a content delivery network (CDN). For this tutorial, we’ll use the CDN.
Add the following code to the head section of your HTML file;
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">And add the following code before the closing body tag;
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>Step 2: Set up the basic structure
To use Bootstrap, you’ll need to set up the basic structure of your HTML file. Here’s an example;
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Tutorial</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
</div>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>The container class is used to center the content on the page.
Step 3: Add Bootstrap components
Bootstrap includes a number of pre-built components that you can use to quickly add functionality and style to your website. Here is an example;
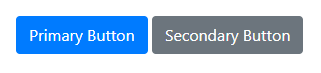
<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-secondary">Secondary Button</button>In this example, the button element creates a button. The type=”button” attribute specifies that the button is a normal button that does not submit any form data.
The .btn class styles the button with Bootstrap’s default button styles, and the .btn-primary class adds the primary button color, which is typically blue.


You can also use other button classes to add different styles, such as .btn-secondary for a gray button, or .btn-success for a green button. Additionally, you can add other attributes to the button element, such as disabled or data-toggle, to add more functionality to the button.
Conclusion
Bootstrap is a popular front-end framework that provides a collection of CSS, JavaScript, and HTML components for building responsive websites and web applications. Bootstrap’s components can be customized using CSS classes and JavaScript plugins and can be used to create professional-looking designs quickly and efficiently. Bootstrap is a great choice for web developers who want to save time and effort in creating responsive and modern web interfaces.
Visit these Websites to learn more about bootstrap:
