Screen overflow happens when the widgets inside the screen layout takes up the screen space because of the number or size of widgets in one screen page. So how can you fix this problem?
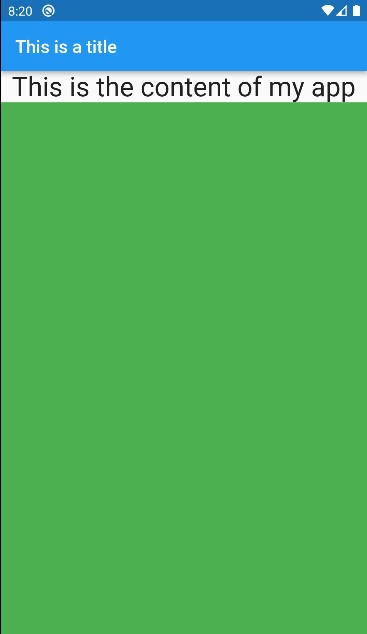
Take a look at the image below. The green background is a container widget. I set the height of the widget to fit the screen size.

Problem
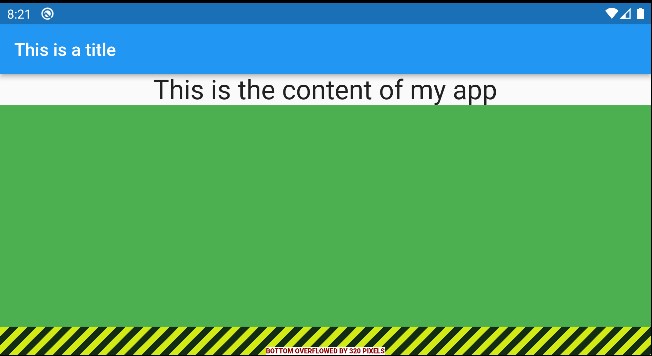
In the image below, you can see that there is an overflow problem. I increased the height for the widget, as a result, I got the overflow problem.

It also happens when I changed the orientation of the screen.

Solution
To fix the problem, we need to use a widget that can hold multiple widgets regardless of the size and quantity. Luckily, there is a widget that can do that. It is called the SingleChildScrollView. What it does is it wraps all the widgets and creates a scrolling layout where you can scroll up and down.
We only need to wrap the main widget with SingleChildScrollView just like in the code below.
body: SingleChildScrollView(
child: Center(
child: Column(
children: [
const Text('This is the content of my app',
style: TextStyle(
fontSize: 30
),
),
Container(
width: double.infinity,
height: 610,
color: Colors.green,
),
],
)),
),
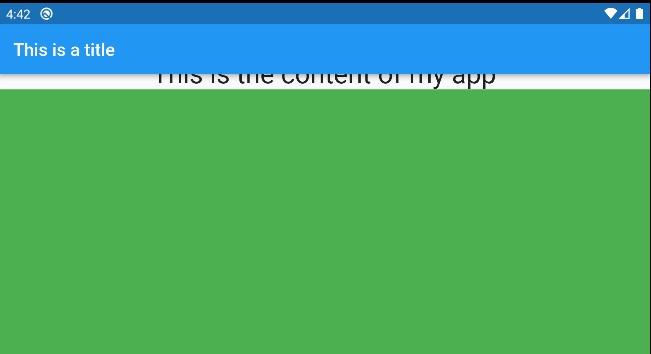
As a result, we have fixed the screen overflow problem. I hope this helped, thank you!.
