Flutter experiences screen overflow when a widget’s content surpasses the available space on the screen due to either oversized content or a small device screen. Various techniques exist in Flutter to deal with screen overflow, including the use of widgets such as SingleChildScrollView, ListView, Column or Row with Expanded, FittedBox, and MediaQuery.
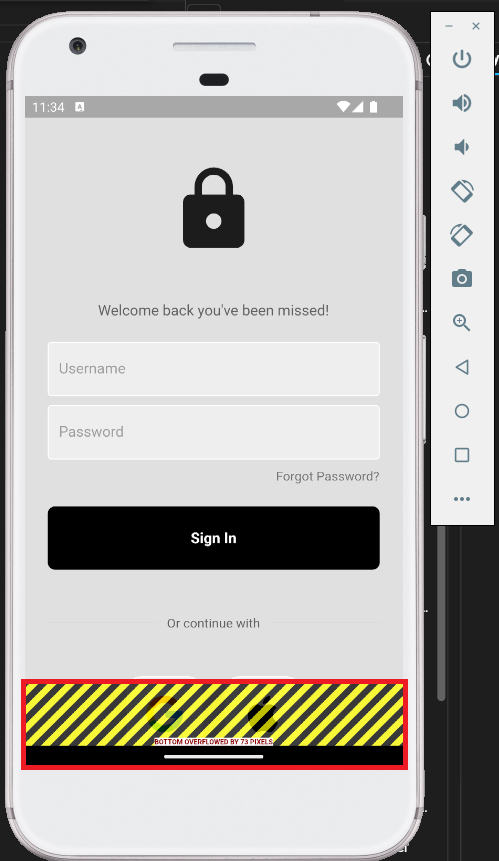
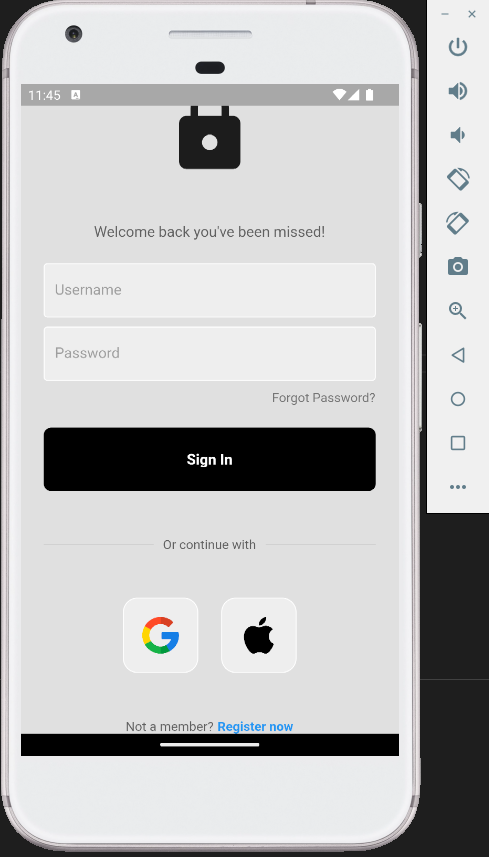
The Problem

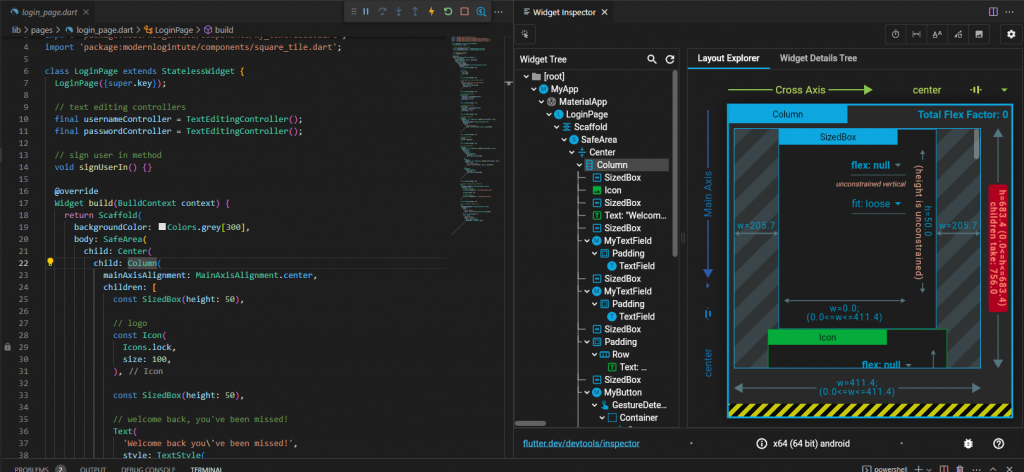
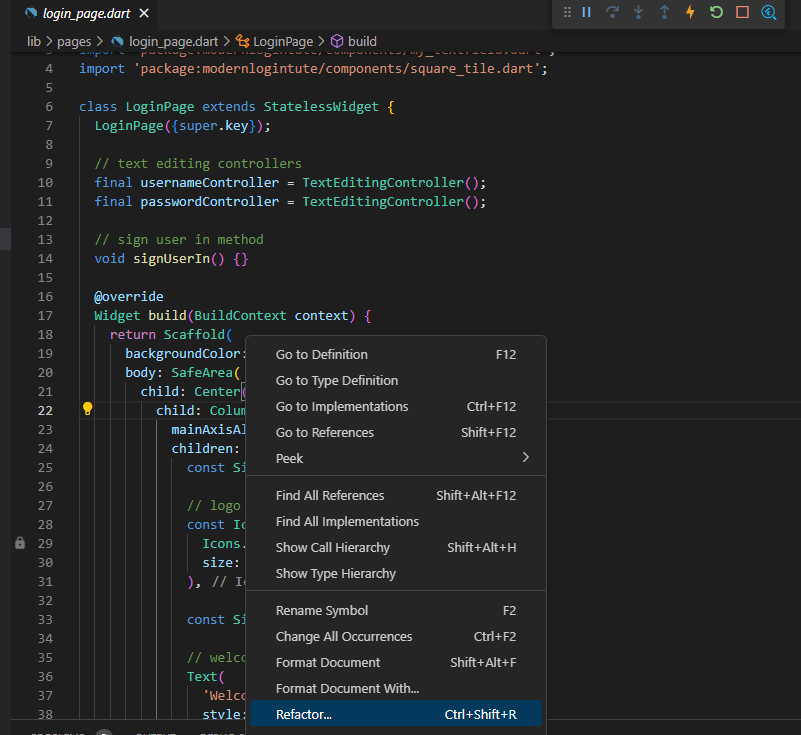
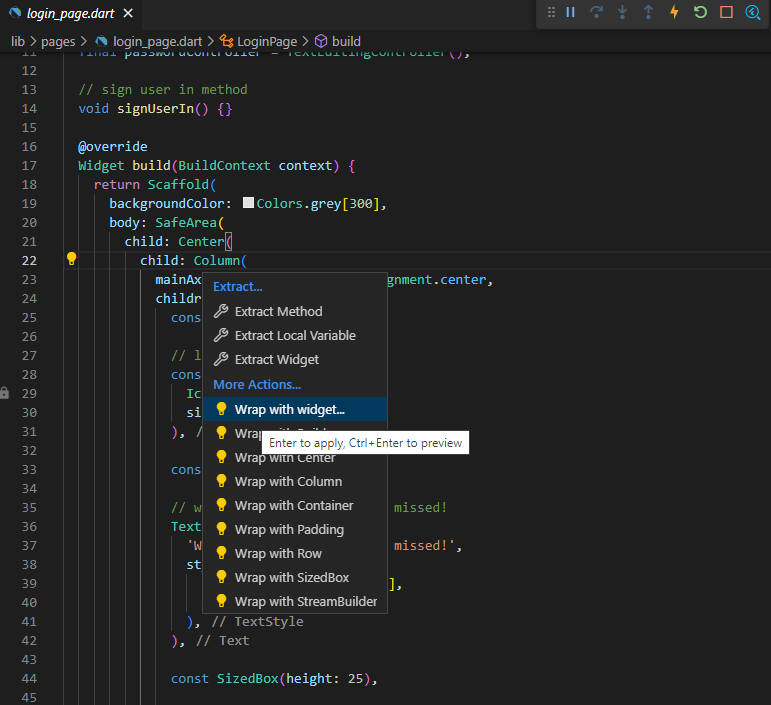
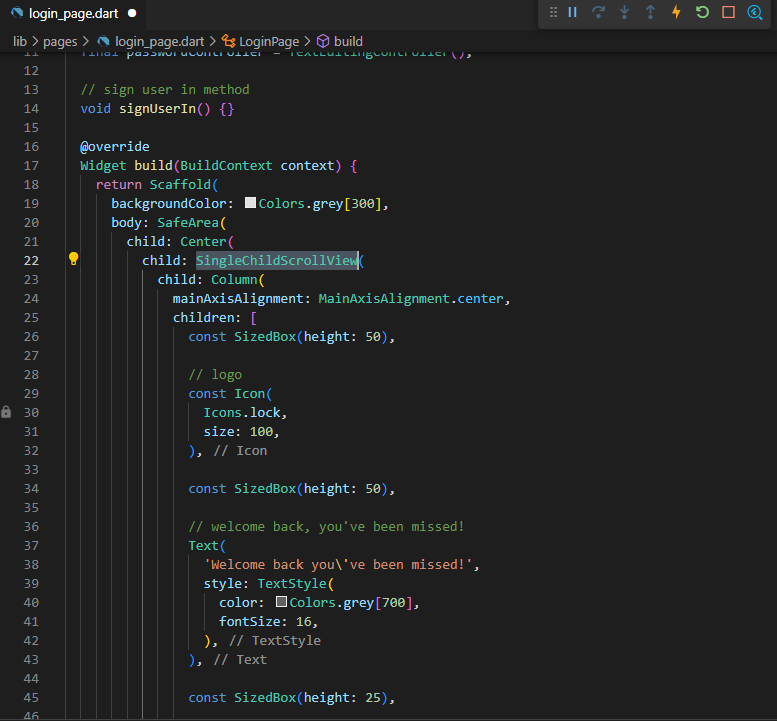
The Fix





Conclusion
There are many options to choose from but SingleChildScrollView widget proves to be highly valuable in cases where the content’s size is variable and unknown, and it exceeds the available screen space. It automatically incorporates scrolling functionality to a single child widget by surrounding it. By doing this simple steps, fixing the overlay will be done easily.
Reference
Source code from: 🔒📱 Modern Login UI • Flutter Auth Tutorial ♡ – YouTube
