Buttons are an essential component of any app. This allows the user to perform an action when tapped. For example, you can go to another page, load data, or send information. With Flutter, you can immediately support your buttons. However, you may need to add an icon with text to the button to suit your design. So in this tutorial, we`ll see the top 3 ways to create a button with icon and text in Flutter.
At the end of this tutorial, you`ll be able to create buttons like this:

1. Using ElevatedButton to Create Button with Icon and Text in Flutter
The easiest way to create a button with an icon and text in Flutter is to use a new material button called ElevatedButton in the icon constructor. ElevatedButton.icon () has the option to add an icon and Label parameters to the button. ElevatedButton was introduced with the release of Flutter v1.22 in October 2020.
Creating a Button with an Icon using ElevatedButton in Flutter
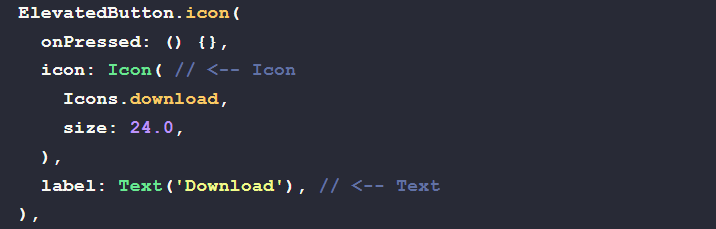
Step 1: Add the ElevatedButton.icon() widget.
Step 2: Add the icon parameter (inside ElevatedButton) and assign the Icon(
Icons.download, size: 24.0,).
Step 3: Add the label parameter (inside ElevatedButton) and give it a Text(‘Download’) widget.
Code Example:

Output:

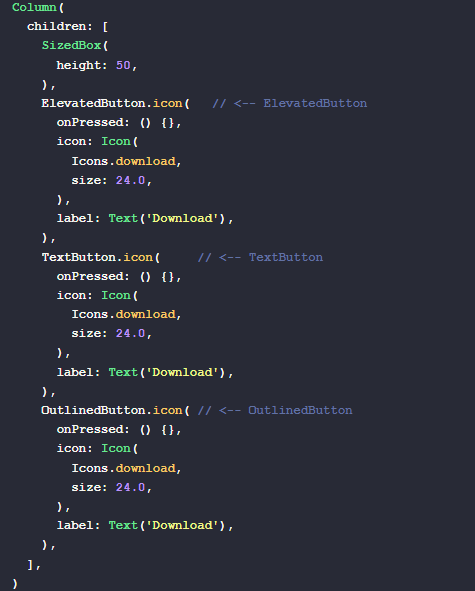
Note: Similarly, if you want to add icon and text to TextButton or OutlinedButton, just follow the previous steps and replace the ElevatedButton with TextButton and OutlinedButton.

Output:

Displaying Icon on the Right Side
Here are the steps to display an icon on the right side of the text:
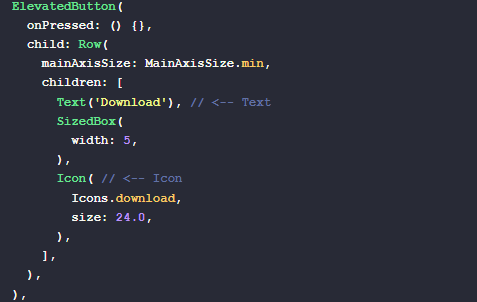
Step 1: Add the Row widget inside the ElevatedButton.
Step 2: Add the Text(‘Download’) width inside the Row.
Step 3: Then add the SizedBox(width: 5,) followed by the actual icon widget i.e. Icon(Icons.download,size: 24.0,).
Code Example:

Output:

2. Using FloatingActionButton
You can also use the FloatingActionButton to create the button with icon and text. The idea is to use the FloatingActionButton.extended() constructor. By default, the FloatingActionButton widget with the extended constructor sets the isExtended parameter to true which can be used to add the icon with the text.
Here’s how you do it:
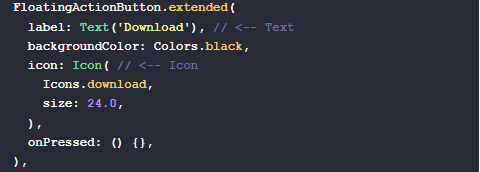
Step 1: Add the FloatingActionButton.extended() widget.
Step 2: Add the icon parameter (inside FloatingActionButton) and assign the Icon(Icons.download, size: 24.0,).
Step 3: Add the label parameter (inside FloatingActionButton) and give it a Text(‘Download’) widget.

Output:

3. Using ClipOval, InkWell
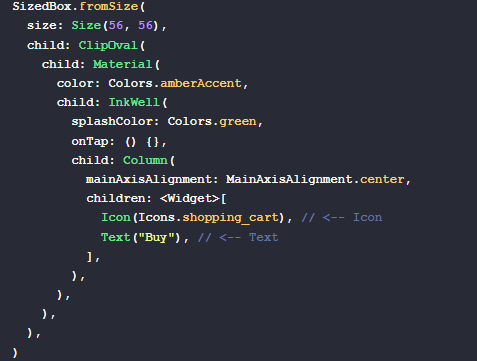
If you need more customization with adding an icon with text to the button, you can opt for creating your own button from scratch. Let’s create a fully rounded button with the help of using the ClipOval and InkWell widget and show the icon with text.
Here’s how exactly you do it:
Step 1: Add the ClipOval() widget.
Step 2: Add the Material() widget (inside the ClipOval).
Step 3: Add the InkWell widget (inside the Material).
Step 4: Add the Row widget (inside the InkWell).
Step 5: Add the actual icon widget i.e. Icon(Icons.shopping_cart).
Step 6: Finally, add the Text(‘Buy’) widget after the icon.
Code Example:

Output:

