
This article will contain information about widget lifecycles. It is important for us to learn and understand Flutter’s widget lifecycle because it will be used later in the development and it is also common in interview questions. It helps in grasping the concept that drives the smooth progression of our applications. Everything in Flutter is a Widget, so before we consider Lifecycle, we should consider Widgets in Flutter.
There are two types of widget: stateless and stateful.
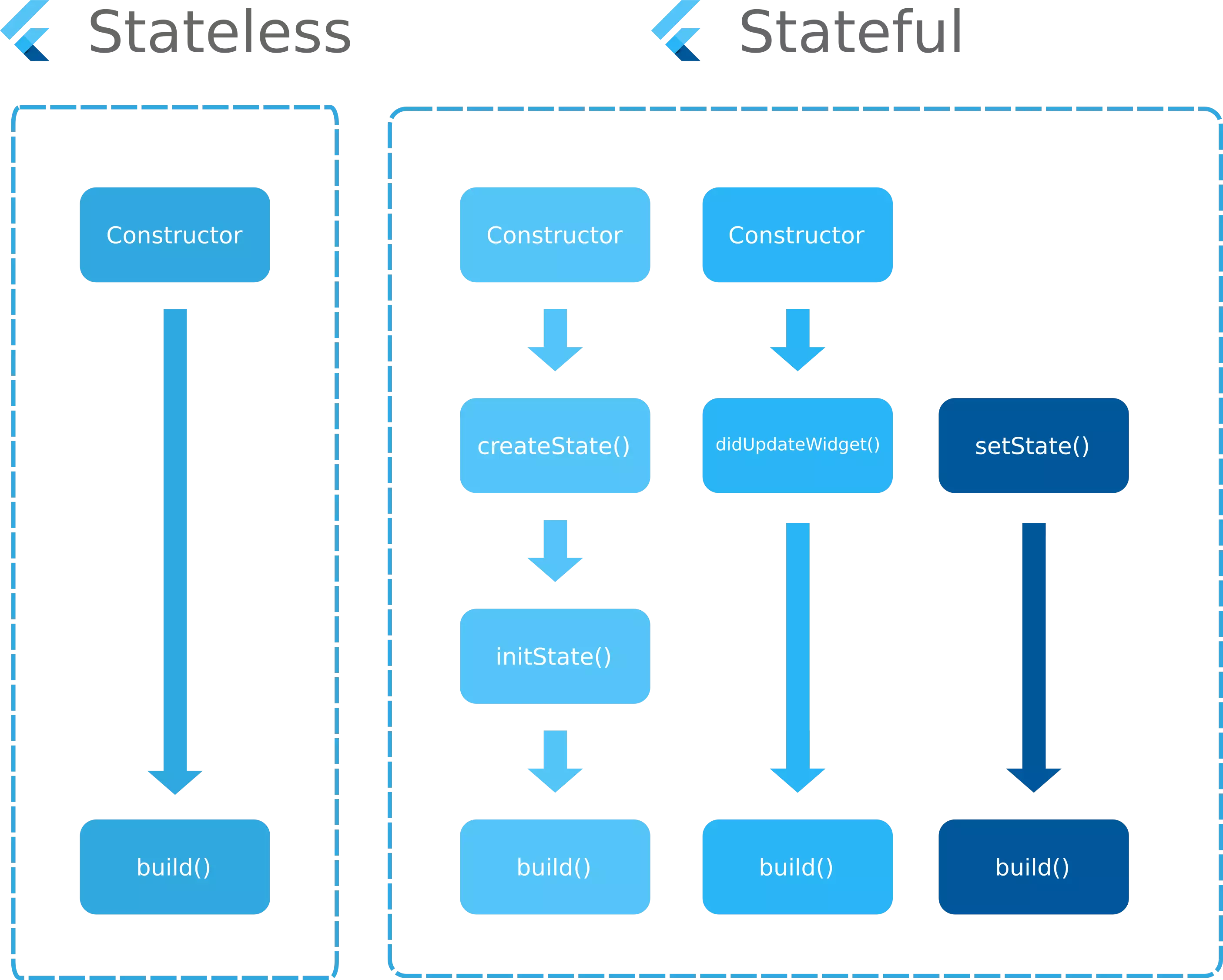
Stateless Widget
Stateless widgets are those that remain constant throughout the app’s lifetime. These widgets are immutable, which means they cannot be altered. They can only be destroyed in order to create another with a different set of widget configuration and properties. Hot Reload can be used for verification and can reflect changes made to the app structure.
Stateful Widget
Stateful Widgets: Stateful widgets are used when we want objects on the screen to be updated. For example, when a user presses a button to initiate an action (basically, User Interaction), these widgets are mutable, which means they can be manipulated as needed. Because Hot Reload cannot reflect the changes made, hot restart is used.

Lifecycle Methods

- initState() – The initState() method of Flutter is the first method used when creating a stateful class. We can start var variables, data, properties, and so on for any widget here. This method must call super.initState(), which essentially calls the parent widget’s initState.
- didChangeDependencies() – InheritedWidget is a type of widget that allows you to make API calls based on changes in parent data, and so on. This method is called immediately after initState() and whenever the State object’s dependency changes through InheritedWidgets or other means.
- build() – Every time the widget is rebuilt, the build method is used. It is called whenever we need to display the UI Widgets on the screen. This can happen after calling initState, didChangeDependencies, didUpdateWidgets, or changing the state with setState.
- didUpdateWidget() – It is essentially called every time we hot reload the application to survey the widget updates. This removes the old widget and accepts the new widget’s arrangement changes.
- setState() – The setState() method informs the framework that the internal state of this item has changed in a way that may have an impact on the UI. This internal state could potentially influence the UI visible to the user, necessitating the need to rebuild the UI as a result.
- deactivate() – This strategy is considered when the widget has not yet been added to the Widget Tree but may be added later. It is used after the state has been removed from the tree but before the current frame change can be re-inserted into another part of the tree.
- dispose() – This is considered when the object and its State should be permanently removed from the Widget Tree and will never be assembled again. We use this method when we want to remove something permanently, such as when we want to release a resource created by an object or when we want to stop an animation. If a Widget is added to the Tree again later, the entire lifecycle will be repeated.
Conclusion
In this article, I explained and explored the Widget Lifecycle in Flutter, which you can experiment with as you see fit. This was a brief introduction to the App Life Cycle on User Interaction from my perspective, and it works with Flutter. For now, there isn’t any source code I could give you, but later in my article I’ll be providing help and including Flutter’s lifecycle methods. Do check out the sources below to strengthen your knowledge of lifecycle methods. Thank you, until next time.
Sources:
https://medium.flutterdevs.com/app-lifecycle-in-flutter-c248d894b830
https://medium.flutterdevs.com/explore-widget-lifecycle-in-flutter-e36031c697d0
https://www.geeksforgeeks.org/life-cycle-of-flutter-widgets/
https://www.youtube.com/watch?v=CjloInz3-I0
https://www.youtube.com/watch?v=pDzQGolJayE&list=PL4cUxeGkcC9jLYyp2Aoh6hcWuxFDX6PBJ&index=26
