Creating a custom widget library in Flutter is a powerful way to enhance your development workflow. Reusable widgets help maintain consistency and efficiency across your projects. In this guide, we will explore how to build a custom widget library from scratch.
Setting Up Your Project
Start by creating a new Flutter project using “flutter create custom_widget_library” then heading to “cd custom_widget_library”
Creating Simple Custom Widgets
Start by creating a new Flutter project:
Setting Up Your Project
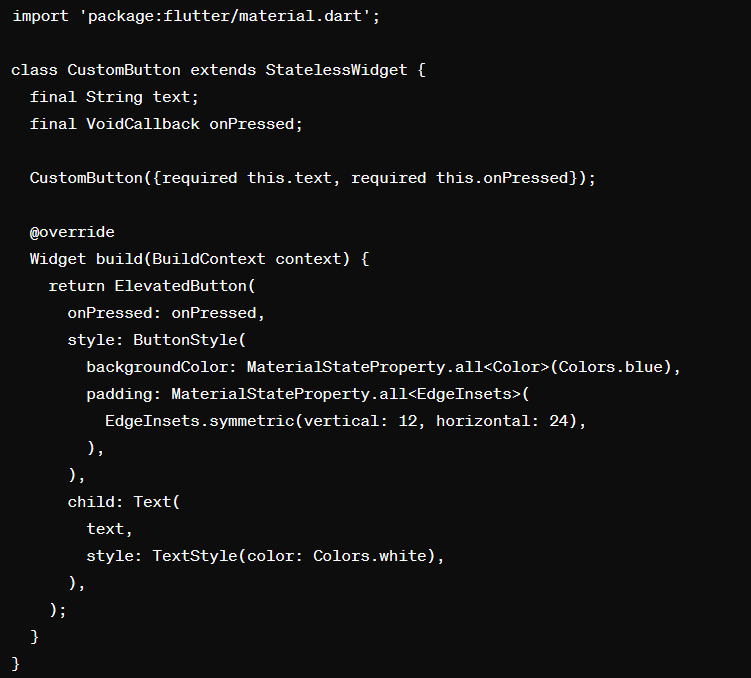
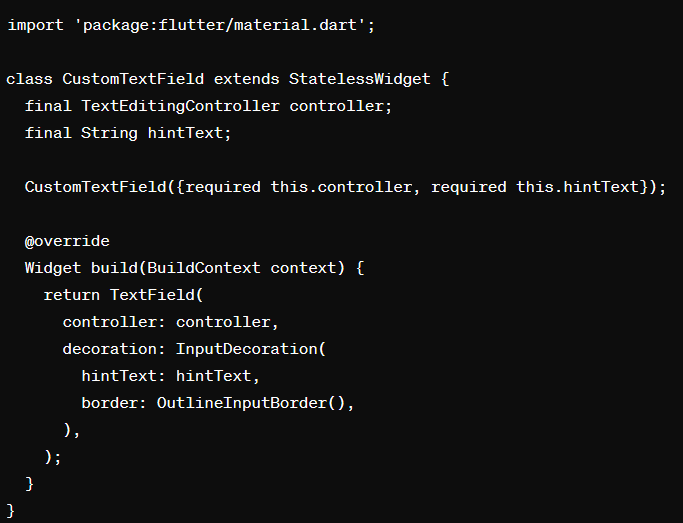
Let’s begin with simple custom widgets like buttons and text fields. For example, a CustomButton with specific styling:


Creating Complex Widgets
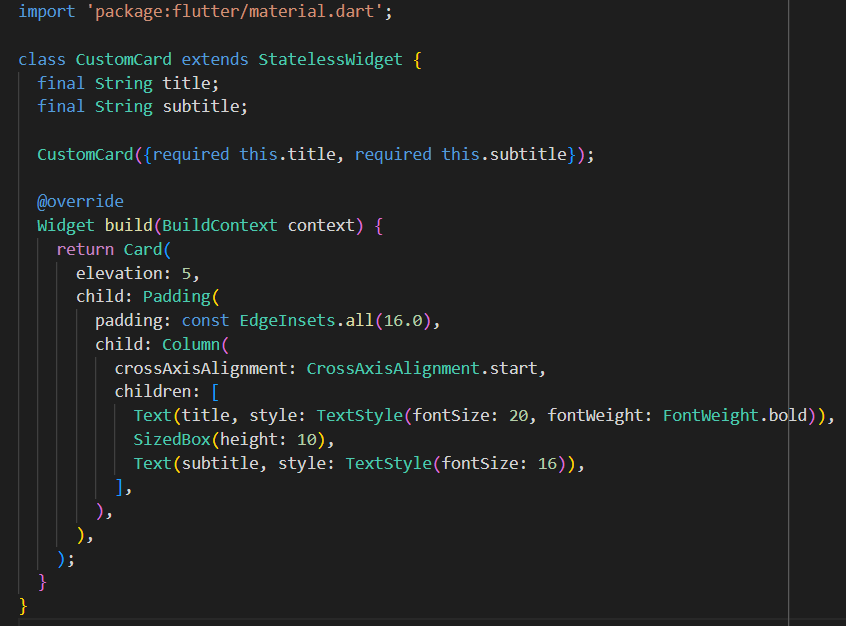
Move on to more complex widgets like custom cards:

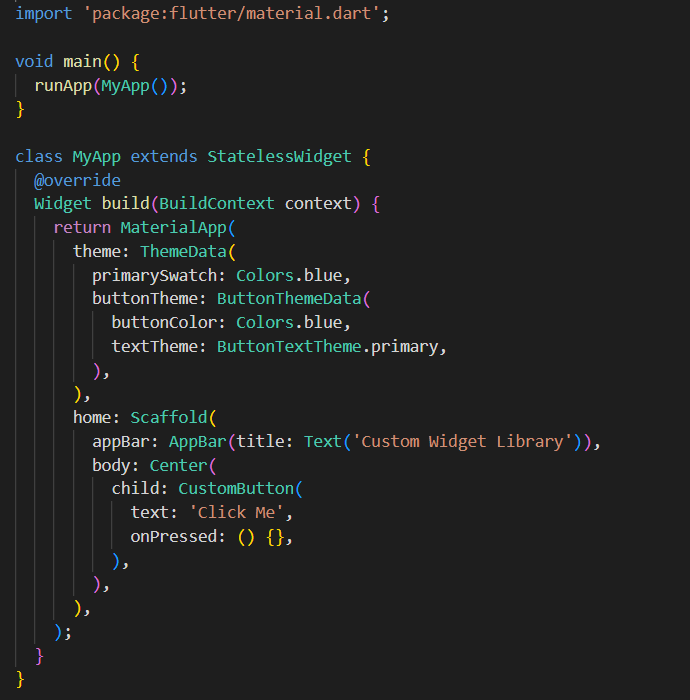
Styling and Theming
Apply consistent styles and themes across your widgets:

Publishing Your Library
When your library is ready, publish it to pub.dev:
- Update
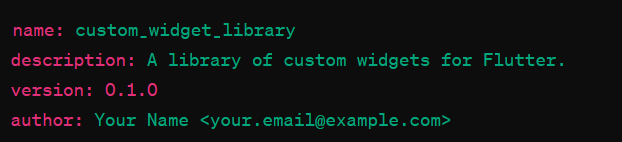
pubspec.yamlwith your package metadata. - Document and test your code.
- Run
flutter pub publish.
Example pubspec.yaml entry:

Conclusion
Building a custom widget library in Flutter enhances your development efficiency and ensures a consistent design across your projects. Follow this guide to create, document, test, and publish your library, contributing valuable resources to the Flutter community.