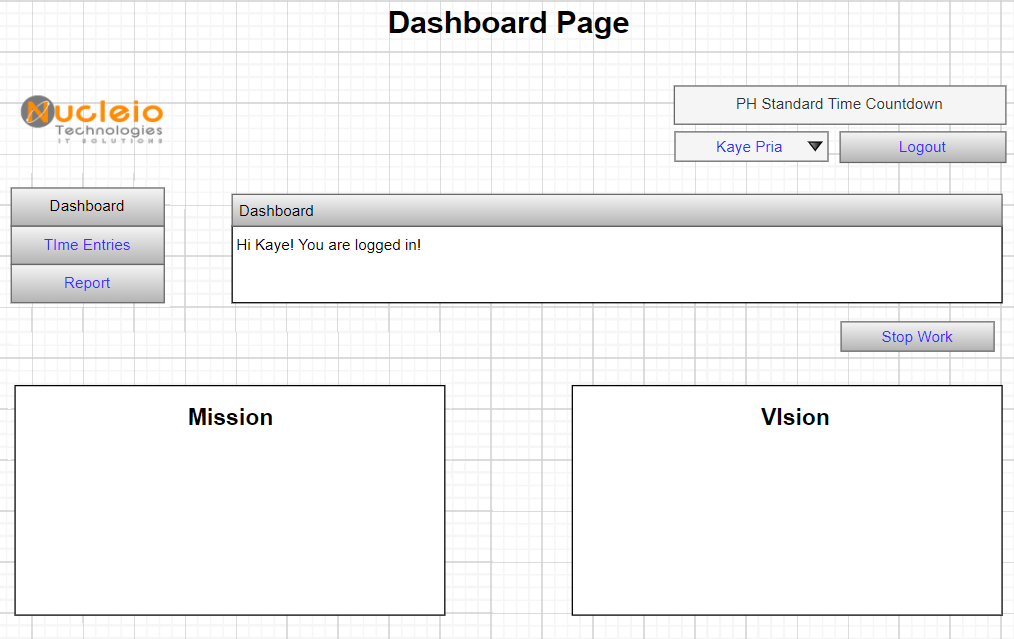
Wireframe is a blueprint or schematic plan which helps programmers and designers plan and design the structure of the software they are developing. Wireframes are sometimes called “mock ups” since it represents the supposed appearance of your software. It helps programmers visualize the interface and this save them time. The figure below shows an example of a wireframe.

Why do we need wireframe:
- It connects the site’s information architecture to its design visual by presenting the path among pages.
- Determines the planned feature in the interface.
- Resolves consistent ways in displaying the information in the User Interface or UI.
