In web designing, we may have come across the terms margin and padding but aren’t sure how to apply them to our website designs. In CSS, these principles work in a similar way. They’re not quite the same, though, and there are important fundamental differences in their usage.
The space around an element’s border is known as a margin, while the space between an element’s border and its content is known as padding. Put another way, the margin property controls the space outside an element, and the padding property controls the space inside an element.
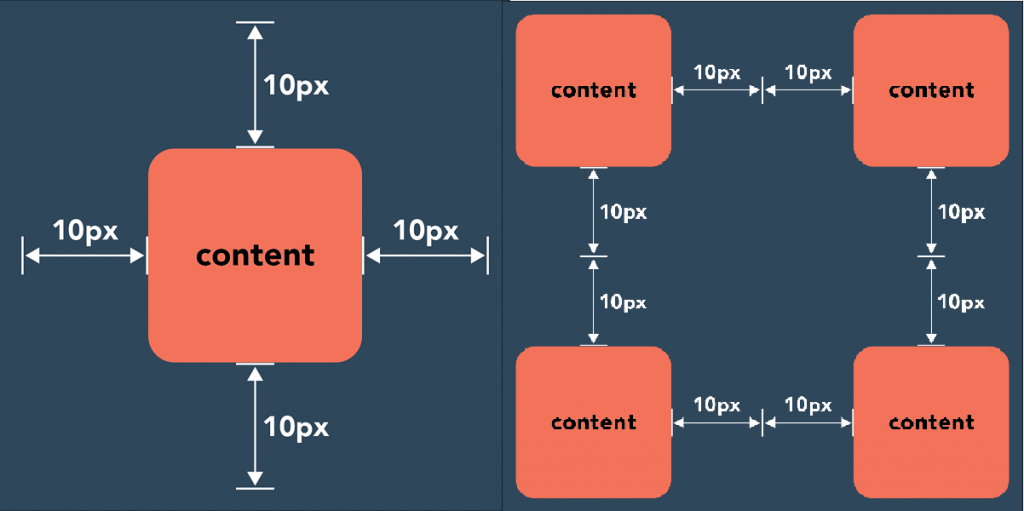
A simple illustration of Margin

As we can see above, the element has a margin of 10 pixels. This means that there will be at least 10 pixels of space between this element and adjacent page elements. We can see how margin pushes away other elements, and how they create whitespace between them.
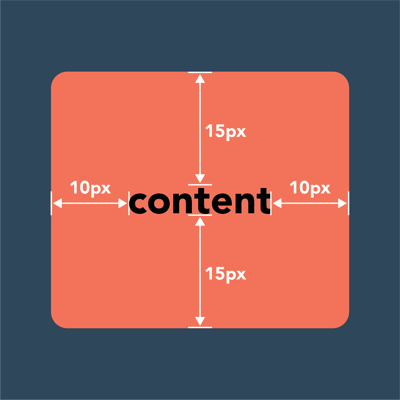
A Simple Illustration Of Padding

We can see that padding is located inside the border of an element. The element above has padding of 10px on the left and right sides, and padding of 15px on the top and bottom sides. To create the gap, the padding either grows the element’s size or shrinks the content inside.
Here is an illustration showing how margin and padding works in an element:

