VS Code is a lightweight editor that has great Flutter support, good extensibility and sees widespread use across the developer community.
- First, download the Flutter SDK. We must download flutter SDK file in our local machine in order to work with Flutter. Download it here Flutter.dev
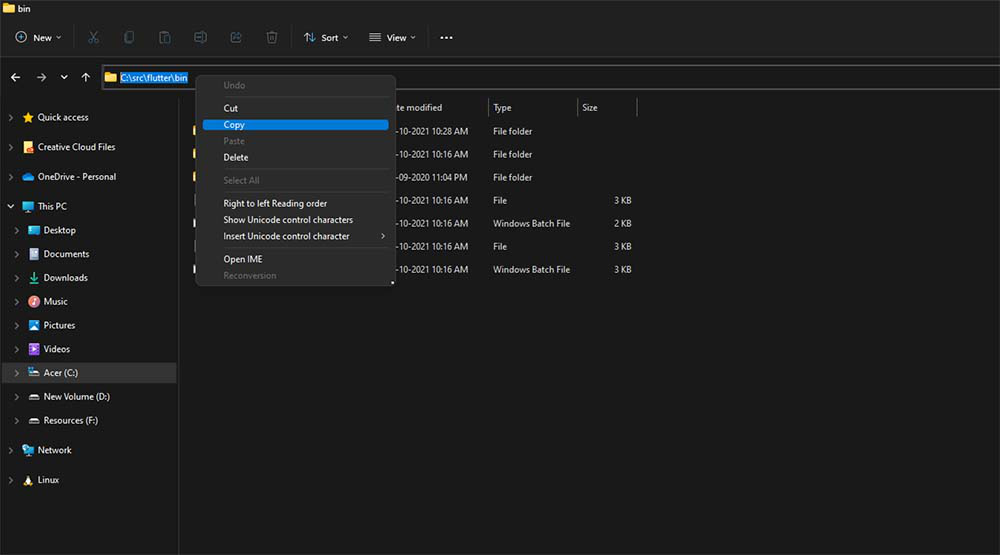
- Second, Set Environment variable path. After downloading Flutter SDK, extract the file and copy the path of the bin folder.
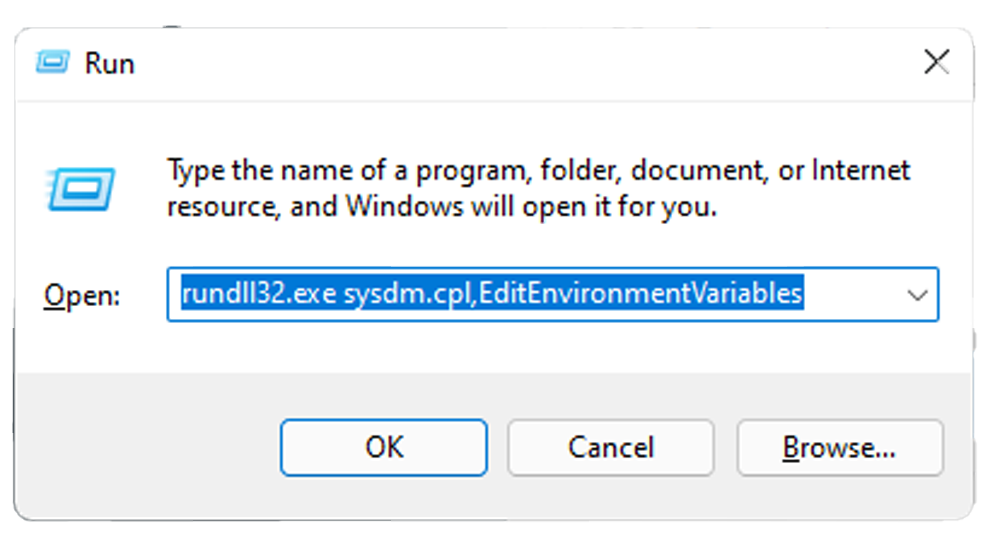
Press WIN + R and paste the following:

rundll32.exe sysdm.cpl,EditEnvironmentVariables

Then, save.
- Third, we need to set up visual studio code for flutter. Install two extensions in order to use flutter, which is Flutter and Dart. Take note that Dart is the programming language use in flutter for application development.
- Fourth, check if you succesfully installed flutter, type the following “flutter –version” to know if it is succesfully installed.
- Fifth, to create new project type “flutter create testproject”. After that project will be created inside the test project directory.
- Lastly, With confirmation that everything is connected, lets finally run the Flutter app. Return to the Debug tab, and click the green Start Debugging button to deploy this app to the simulator.
And with that, you are now ready to run Flutter in VSCode and develop your first app. Any time you need to create a new project, you can run “Flutter: New Project” straight from VSCode.
