
React Native is a JavaScript-base mobile app framework which allows users to build natively rendered mobile applications for iOS and Android. This framework lets developers create an application for various platforms by using the same codebase.
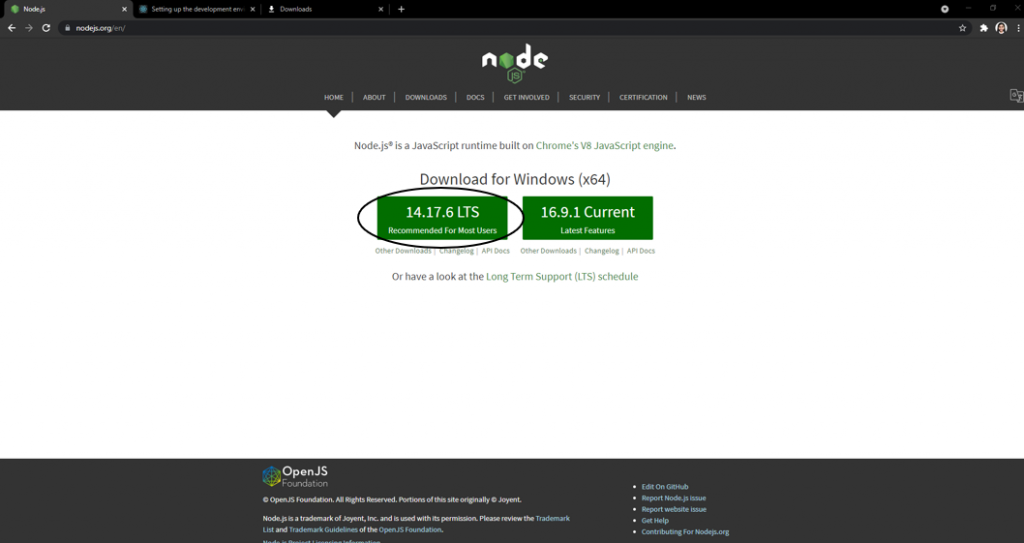
Firstly, we need to install Node.js on our Windows 10. Search for “nodejs.org” in your browser and click on the encircled below.

It will download the Node.js setup and once finished, you can now setup the node.js wizard.

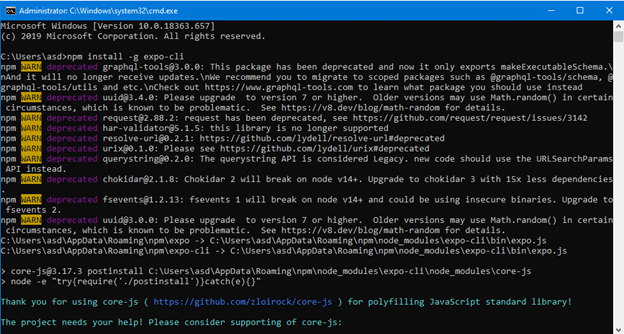
After setting up, go to command prompt and type this command:
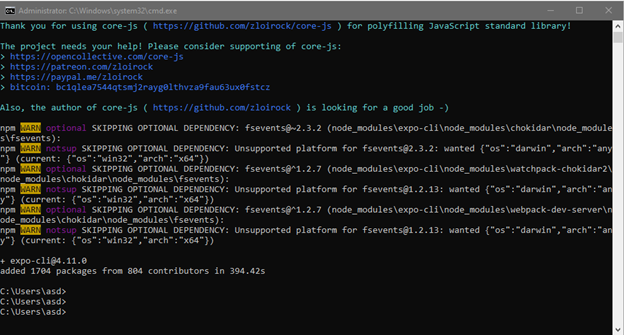
npm install -g expo-cli
This will install npm on your windows. Wait until the installation is finished.


After finishing the installation of npm, you can now create a React Native project. To initiate this, use the command:
expo init name_of_your_project
This will will start the new project and if you want to start a development server for your project,
cd name_of_your_project
npm start
