Instead of using the generic application icon Flutter provides, you can create your own. To do that, we will need to use a package called Flutter Launcher Icons. We’ll go through creating one step by step.

Let’s assume we want this image to be our application launcher icon:

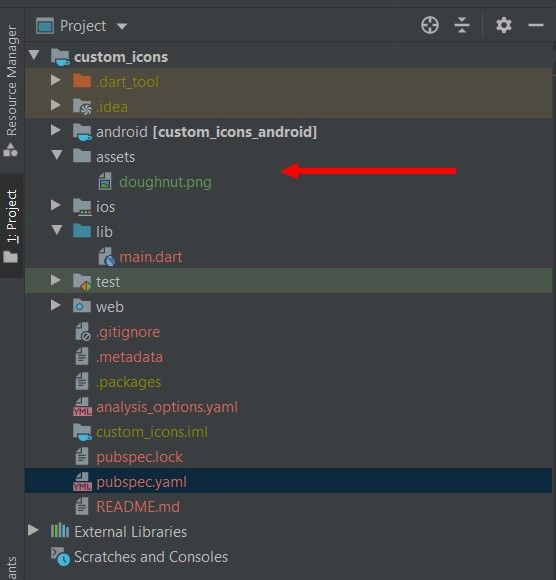
First, add the image you would like to use as that icon inside your project under the assets folder (if you don’t have an assets folder, create one):

Then add the dependency to your pubspec.yaml file under dev_dependencies:
dev_dependencies:
flutter_launcher_icons: "^0.9.2"Add this configuration inside your pubspec.yaml file:
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/doughnut.png"The flutter_icons configuration has several keys to alter what is going to be rendered and for which platform.
- Android/iOS – specify for which platform you want to generate an icon. You can also write the file name instead of true.
- image_path – the path to the asset you wish to make into the application launcher icon. For example, “assets/doughnut.png”.
There are more configurations available, but we won’t delve into them here. You can find out more by going here.
Now, run flutter pub get in the terminal or click Pub get inside the IDE.
Run the command below in the terminal:
flutter pub run flutter_launcher_icons:mainThis will generate the application launcher icons
Run your application and you should see that the launcher icon has changed.

References:
https://www.freecamp.org/news/content/images/2022/01/1_GeYlh_ryVgmJ-133XSEO0w.jpeg
