Maintaining client engagement and keeping them on your website is important for any eCommerce firm. That is why we need a product carousel to showcase the products of a business for the customers to easily know what they wanted to buy without them wasting a long time looking for it.
A WooCommerce product carousel or a product slider is the easiest way to showcase all of the products and offerings on a website. It’s a great way to both keep site visitors engaged, while also letting them easily browse through a large number of products on an eCommerce site.
Here are the things we need in our Dashboard to have the Woo Product Carousel:
- Elementor: To create a product slider for your WooCommerce store without coding, you will need to install and activate Elementor on your website.
- WooCommerce: Make sure that you have the WooCommerce plugin for WordPress installed and then follow the on-screen instructions to set up your store and add your products.
- Essential Addons for Elementor: As the EA Woo Product Carousel widget is an element from Essential Addons for Elementor, you need to install and activate Essential Addons on your website.
Steps on how to activate Woo Product Carousel:
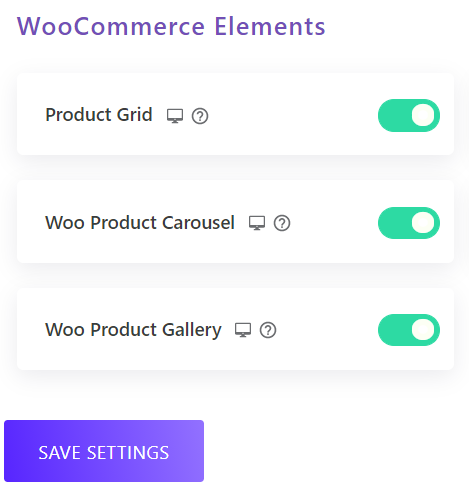
- Activate EA Woo Product Carousel Widget In Elementor

2. Add all your products and its details in WooCommerce Products

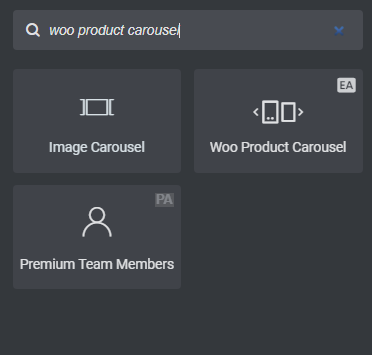
3. Search for the Woo Product Carousel widget and drop it in the column where you want it to be placed

This is what it would look like in the preview:

