Here is how I set up and deploy my nodejs project on a remote server. In this setup, I only use basic express routing to run and show the index.html and sample API.
First, you need to install the required libraries to your server, for installation run this command
sudo apt install nginx
sudo apt install nodejs
sudo apt install npm
npm install pm2 -g
After the installation, we can now proceed to set up the project.
- Move your project to the server, you can use ftp servers like FileZilla or you can git clone if it is on github

- Run command
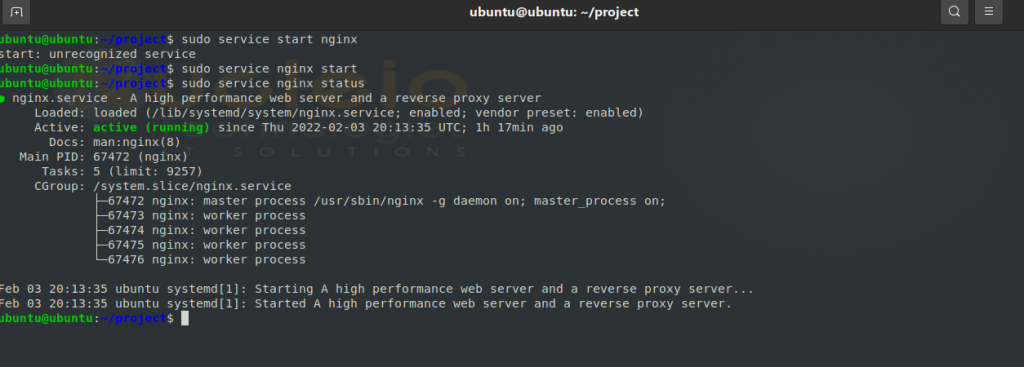
sudo service nginx startandsudo service nginx statusto check

- Move your project to /var/www/<name_of_project> . run command
mv /path/of/the/clone/project /var/www/<name_of_project>

- Change the permission of /var/www/<name_of_projkect>/<name_of_folder>. run command
chown -R $USER:$USER /var/www/<name_of_projkect>/<name_of_folder>chmod -R 755 /var/www/<name_of_projkect>

- Add the nginx configuration
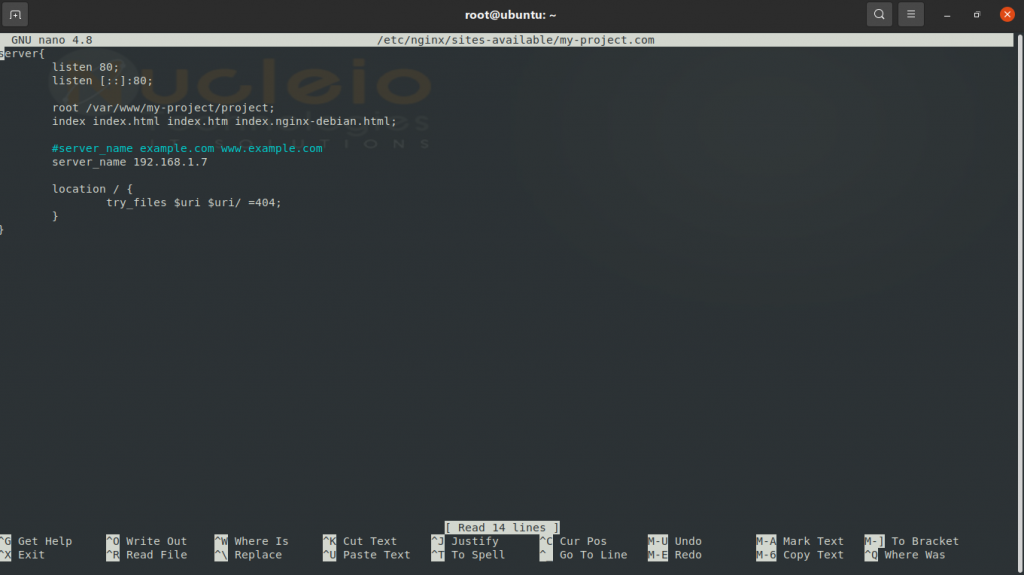
nano /etc/nginx/sites-available/<name_of_project>- copy this code
server{
listen 80;
listen [::]:80;
root /var/www/my-project/project;
index index.html index.htm index.nginx-debian.html;
#server_name example.com www.example.com
server_name <ip_address>
location / {
try_files $uri $uri/ =404;
}
}

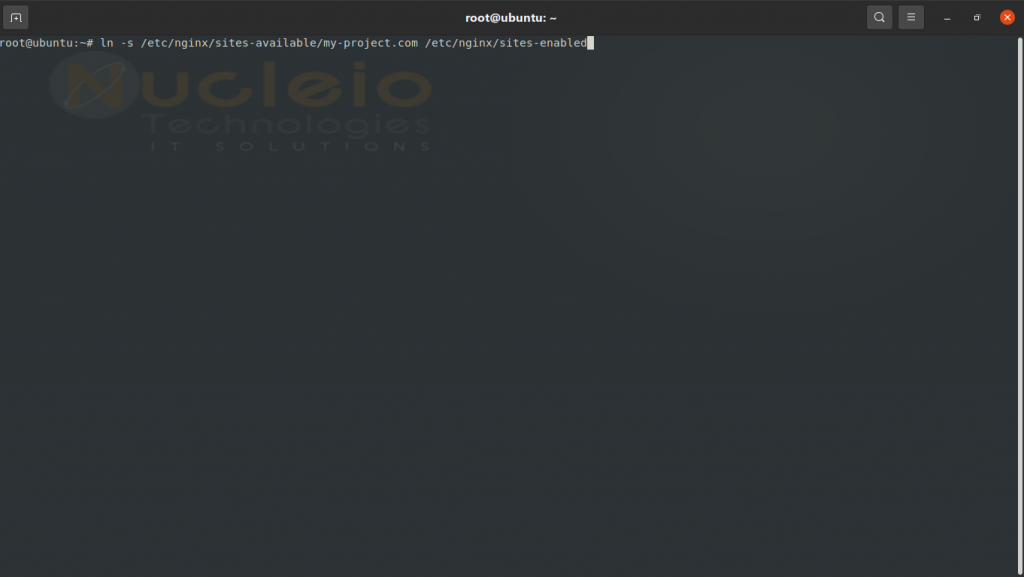
- Link the sites-available to sites-enabled
ln -s /etc/nginx/sites-available/<name_of_project> /etc/nginx/sites-enabled

- Last step we need to make sure that the server needs to run in the background and PM2 is all we need.
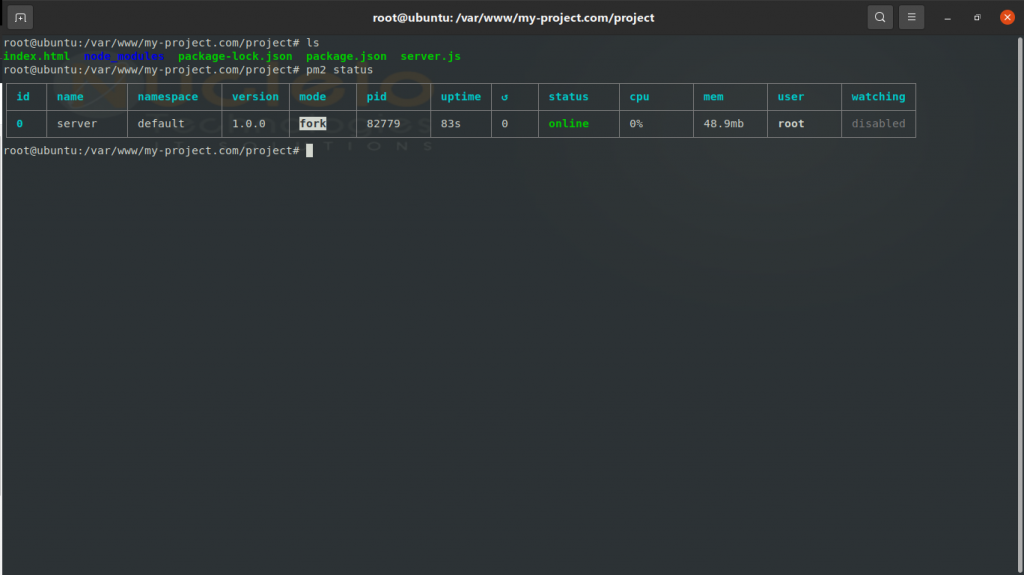
- Locate your project in /var/www/<name_of_project>/<name_of_project> and run this command
pm2 start <name_of_server_file>

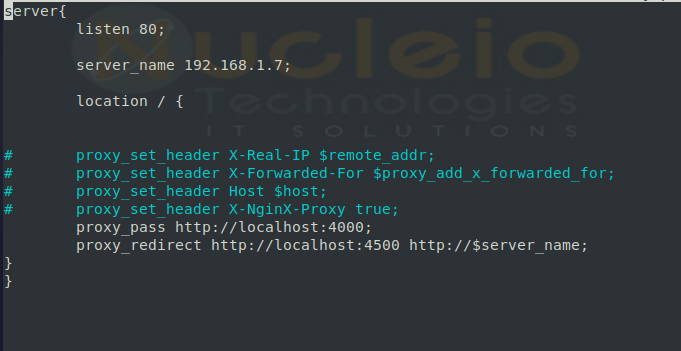
For proxy pass edit the nginx config file

- Run command
service nginx reloadand your project is now deployed and running on background


Reference
https://www.youtube.com/watch?v=LE_b8PiYy-A&t=2133s&ab_channel=CoderOne
