Step1
Getting started
first you must create an AppGyver account. Then click on Create New on the Composer pro

and name the project.
Step2
Creating your UI screen
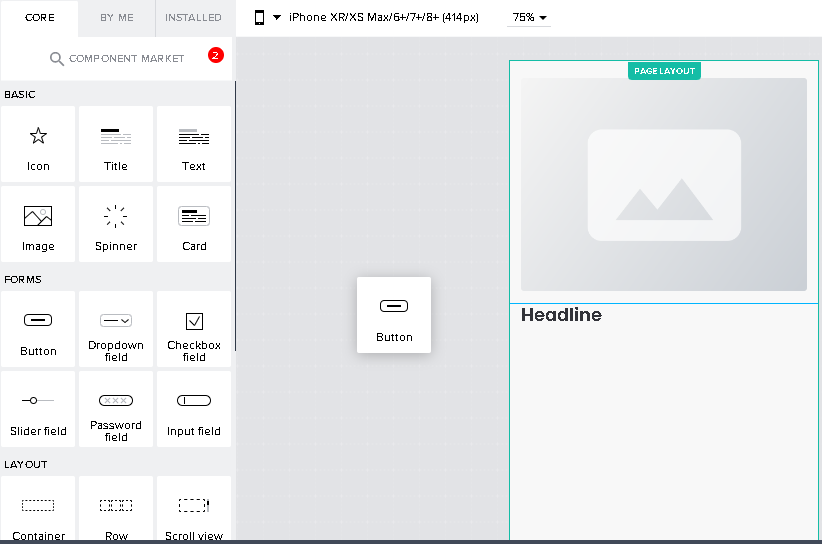
You can start creating your first UI screen by simply drag and drop the component from the left side of the screen.

Step3
Renameming component
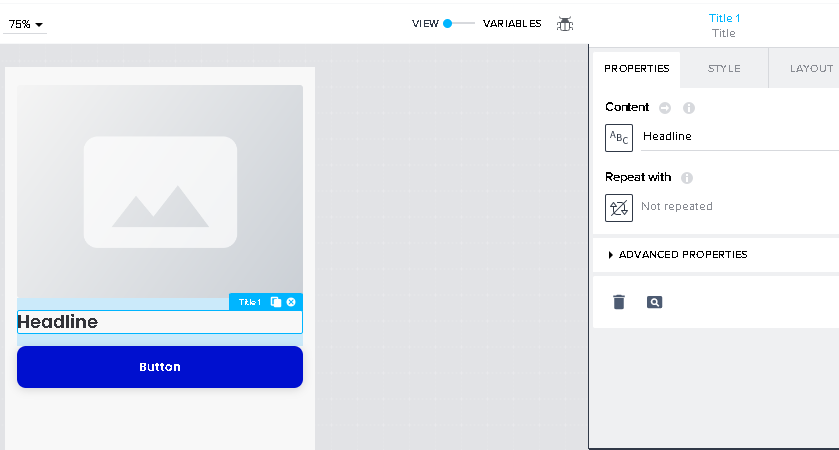
If you want to rename your component just simply click the component and type the name that you want in the content panel.

Step4
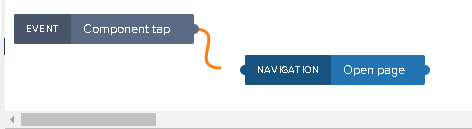
Add logic
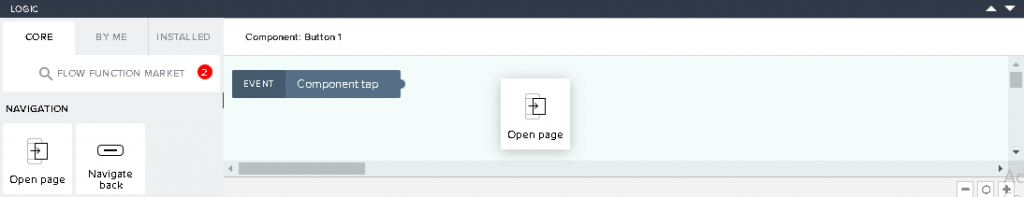
You can give logic to your UI screen by means of drag and drop.

And simply connect the two events and click save

Step5
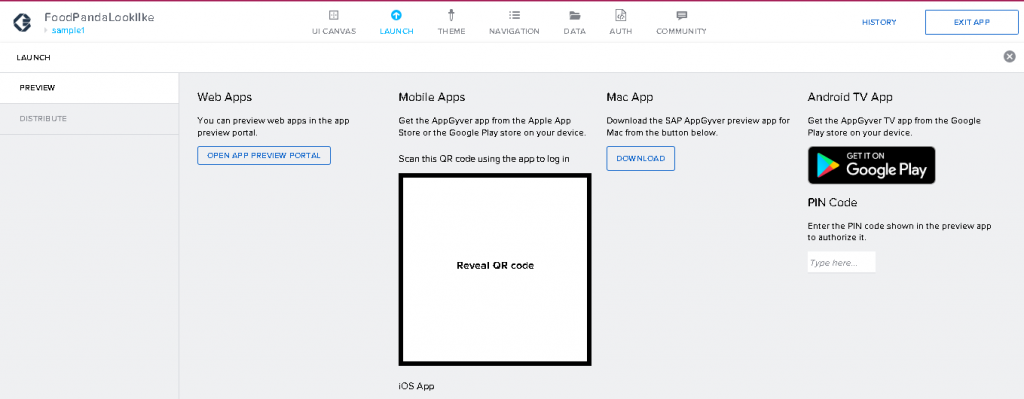
Preview
to preview your app, simply go to “Launch” and click the “OPEN APP PREVIEW PORTAL”

AppGyver is a no-code platform, enabling you to build apps for all forms factors, including mobile, desktop, browser, TV and others.
