Widgets enable you to add various functionality and features to your WordPress sidebars without having to write any code. In this blog, I will demonstrate how to add and use Widgets in WordPress, and also provide Widget examples.
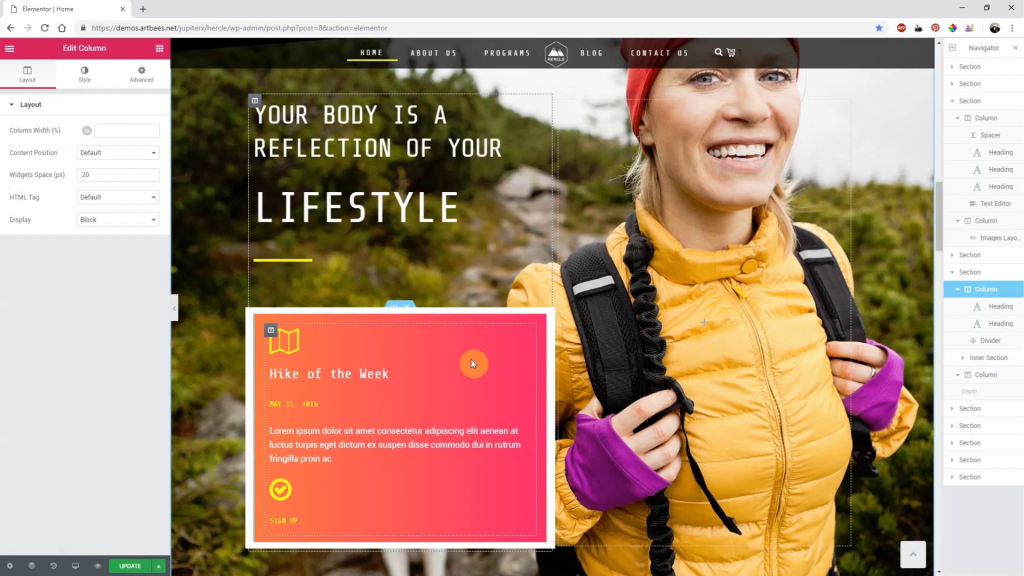
- Inner Section – If you want to create more complex layouts in Elementor, you may need a section into a column of another section. Normally you can’t put a section into another section. In this case, you should use an Inner Section. The Inner Section allows you to create a nested section within a section.

- Heading – Headings help users and search engines to read and understand text. For example, they act as signposts for the readers and make it easier for them to figure out what a post or page is about. Headings also define which parts of your content are important, and show how they’re interconnected.

- Image – Upload an image or choose Dynamic to dynamically use Posts featured image, Site Logo, and Author Profile Picture.

- Text Editor – The Text Editor widget is a TinyMCE WYSIWYG editor that behaves just like the classic WordPress visual editor. You can enter rich text, images, and even WordPress shortcodes.

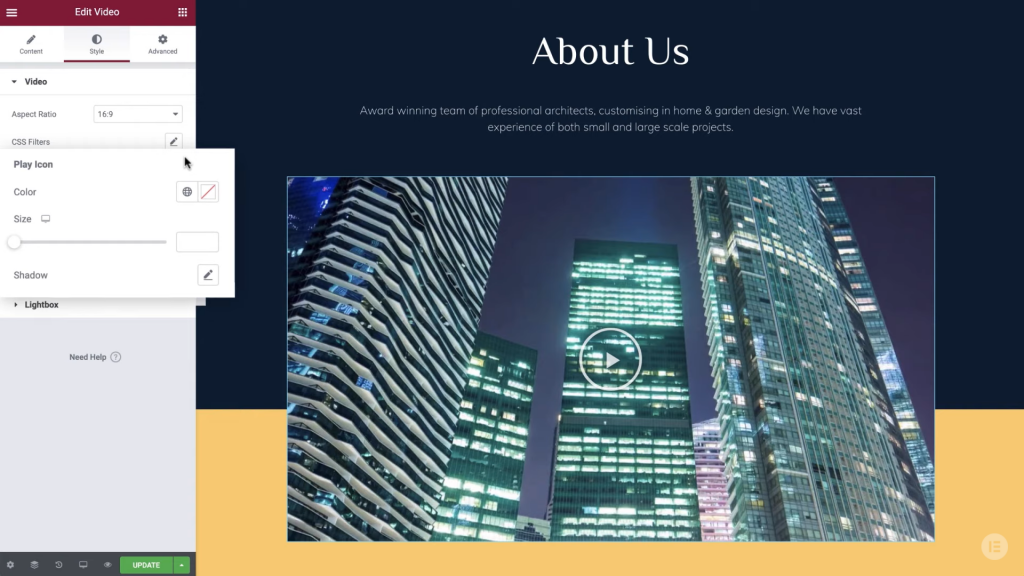
- Video – Use the Video Widget to easily embed videos on your page.

- Buttons – The Button Widget helps you easily design and customize buttons without the need for any other plugins or shortcodes.

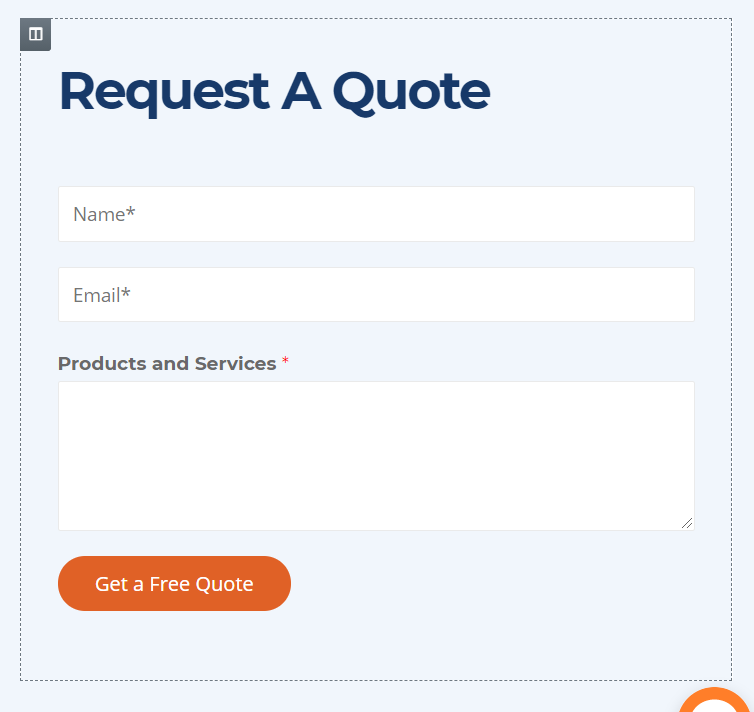
- WP Forms – WPForms makes it easy to build Contact Forms, Payment forms, Surveys, Newsletters, Registrations, and much more.