In dynamic web content and development, it is important to know the two elements — Web Server and Web Client. Their functions has been defined on the previous blog, and now we will explain how these two works.
In general, the working procedures of Web Server and Web Client consist of Request-Response procedures. A web browser is asking the web server to send a web page and then the server sends back the page. The browser is responsible for displaying the page.
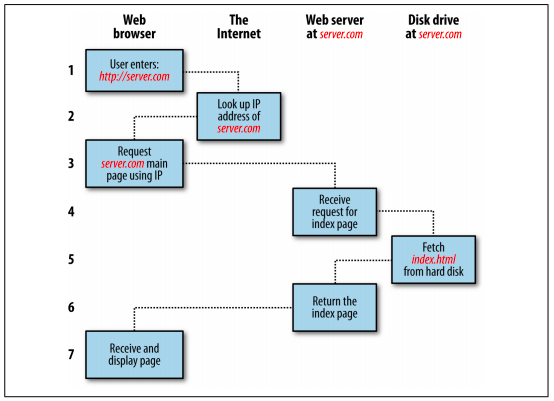
the Basic Client-Server Request- Response Sequence

The figure above shows the basic sequence of how a web client and server works. Each step in the request-response procedure is as follows:
- The procedure starts when the user enters http://server.com into their browser’s address bar.
- After entering the requested web page, the browser will look up the IP Address for the server.com.
- The browser will issue a request for the home page at server.com.
- The request enters the internet and will arrive at server.com web server.
- The web server, to which received the request will look for the web page on its disk.
- The web page will be then retrieved by the server and returns to the browser.
- Finally, the browser will display the requested web page.
However, for average and advance web pages, this process takes place once for each of the object within the page — graphic, embedded file or CSS template. For dynamic web pages, the procedure consists more steps as it now involves both PHP and MySQL.
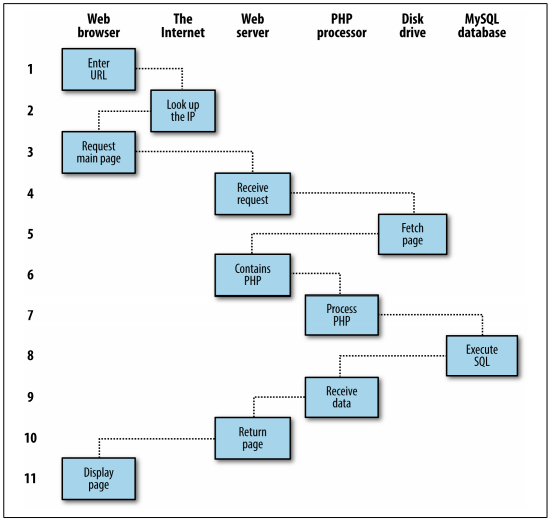
The Dynamic Client-Server Request-Response Sequence

For dynamic web pages, the procedures are as follows:
- The user will enter http://server.com into their browser’s address bar.
- The browser will look up the IP Address for the server.com.
- The browser will issue a request to that address for home page of the web server.
- The request will enter the internet and arrives to server.com web server.
- The web server, to which received the request will look for the home page from its hard disk.
- With the home page now in memory, the web server will notice it is file incorporating PHP scripting. It will pass the page to the PHP Interpreter.
- The PHP Interpreter will execute the PHP code.
- Since some of the PHP contains MySQL statements, the interpreter will pass it to MySQL database engine.
- The MySQL database will get its results and will return the statements to the PHP Interpreter.
- The PHP Interpreter will return the results from the executed code together with the results from MySQL database back to the web server.
- The web server returns the page to which the client requests and will display it.
Previous Blog Link: https://www.nucleiotechnologies.com/understanding-the-dynamic-web-content/
Reference: Learning PHP, MySQL & JavaScript with jQuery, CSS & HTML5 by Robin Nixon, 4th Ed.
