A gradient design is the continuous blending of one color to another. A web designer can use it to create a new color. It adds a particular dimension to any design, making an object stand out and adding authenticity. Gradients are used to give an element or design depth.
Gradient will not only govern the foreground, but it will also rule the background. It will provide dimension and depth to compositions, making it a vital natural aspect of web design. As web designers strive to include further immersion, realism, and 3D elements in their design, gradients will be more or less sustained by the commencement of virtual and augmented reality.

In this tutorial, I am going to show you how to make a simple gradient tone banner in your WordPress website using Elementor:
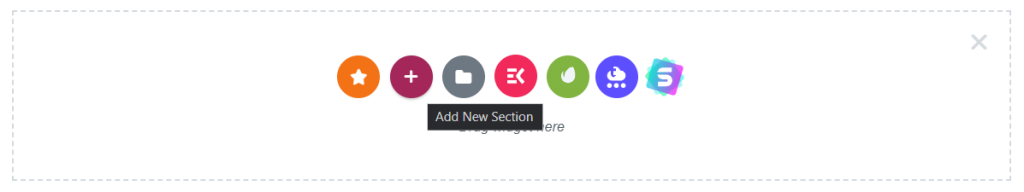
- Add a new selection and select your preferred number of columns.

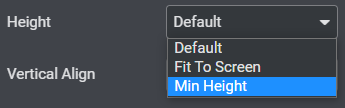
2. Set Height to Min Height, and adjust depending on your preferred height of section/banner


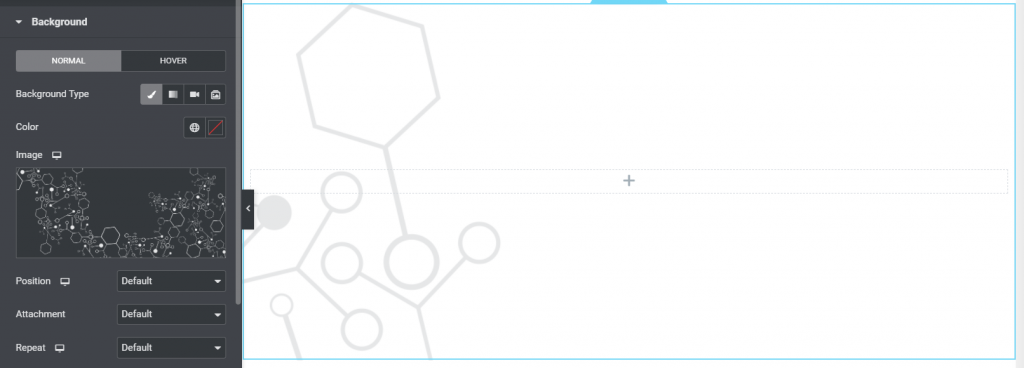
3. In the Edit Section, insert a PNG file of your preferred abstract background for the banner.

4. In the Background Overlay, choose gradient as background type.

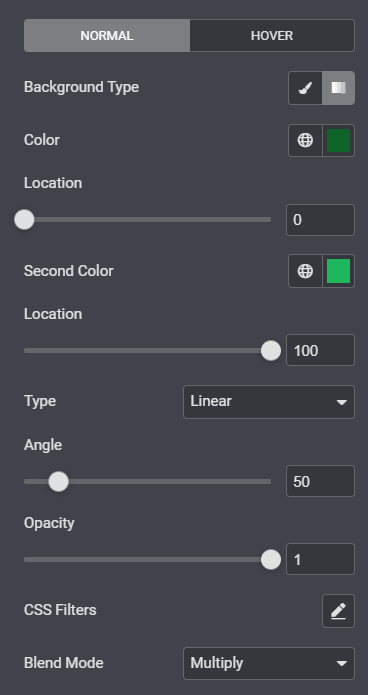
5. Customize your preferred gradient settings in the Background Overlay


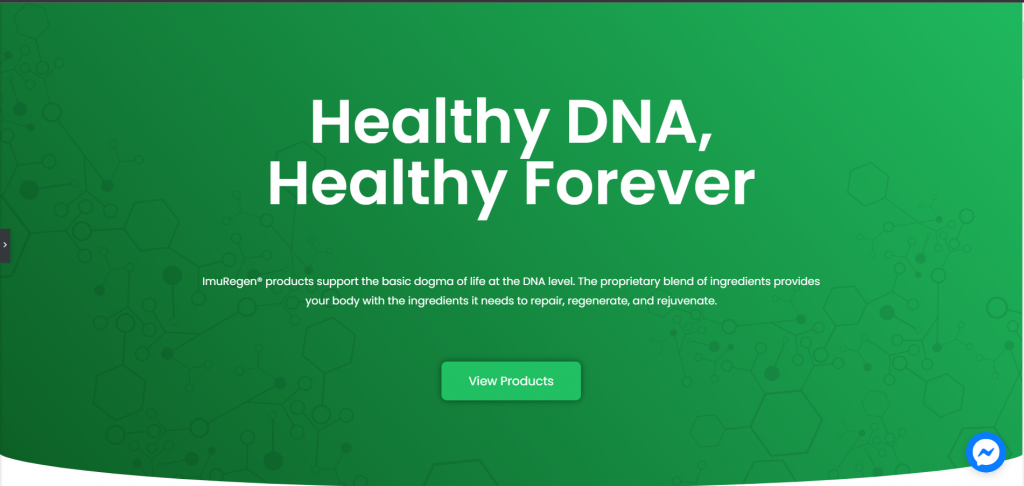
The banner should look like this:

After putting some elements, your banner should look like this: