If you are designing a website or mobile application user interface (UI) using Figma, maybe you are searching on how to insert icon to your project as a design for your mobile app. In this article, you will learn how to install plugins that contain a list of icons that you can use for your project.
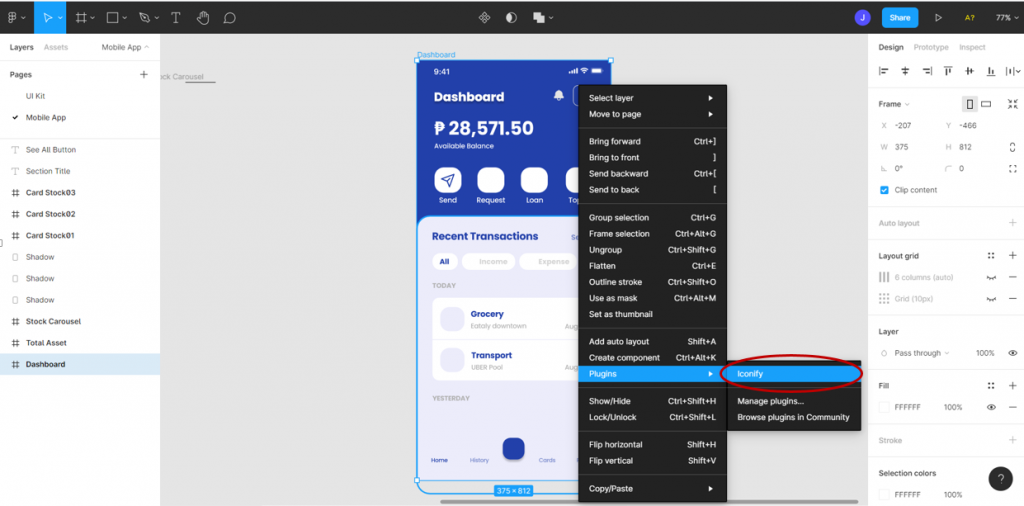
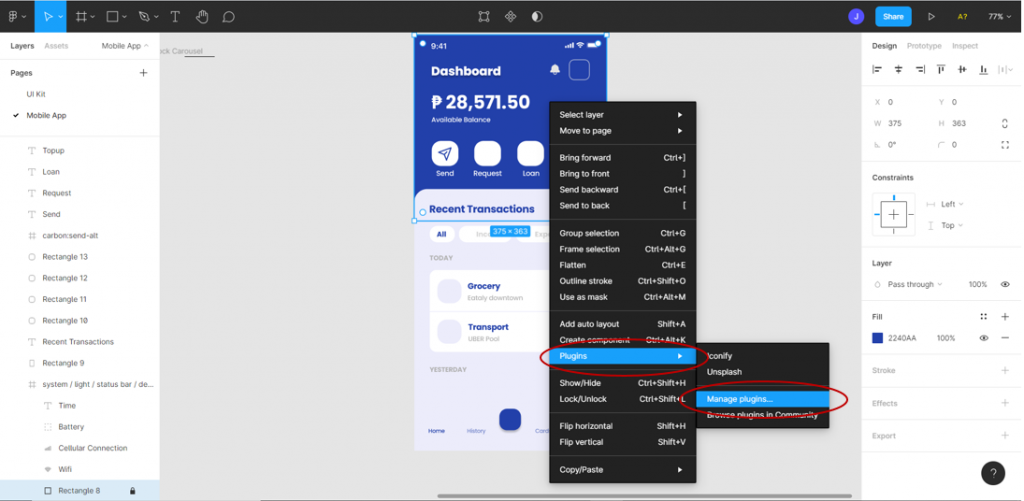
Step 1. Place the cursor of the mouse on the screen that you’re designing and do right click. Click Plugins > Manage Plugins.

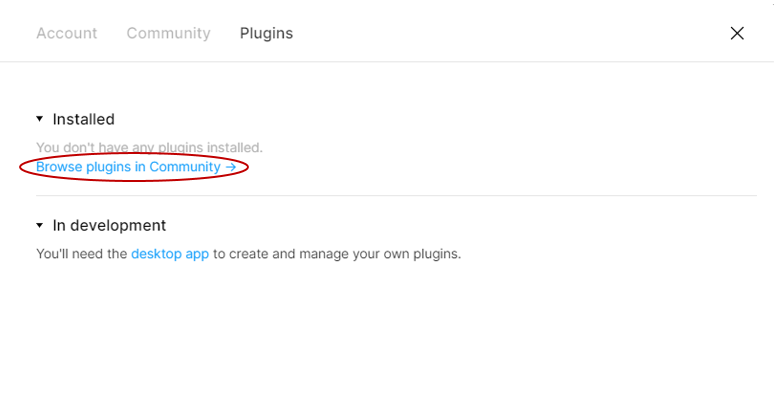
Step 2. Click Browse plugins in Community.

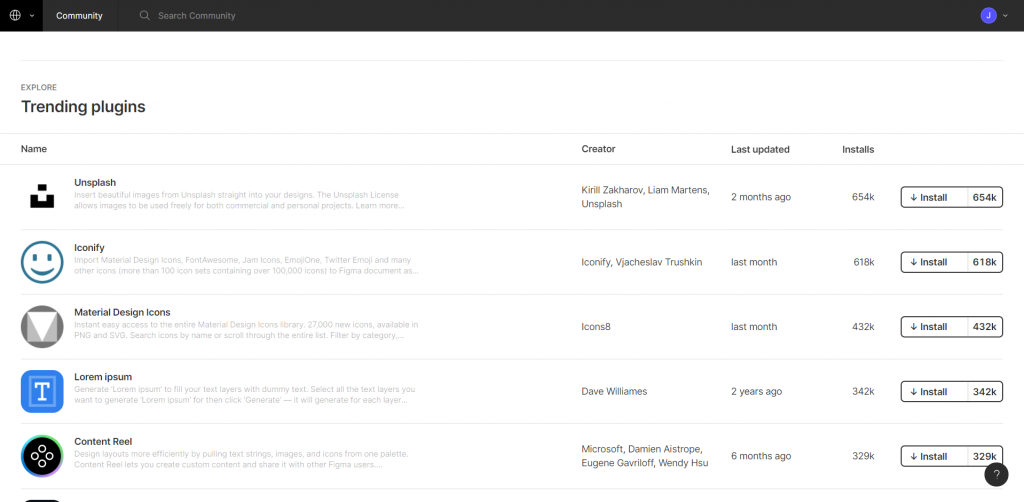
Step 3. It will redirect you into a new tab where you can install many plugins as much as you want for free.

Step 4. After installing plugins, you can now open the plugin you installed by clicking it and use any icons you want to use.