
GitHub Pages is a hosting service site which can include HTML, CSS and JavaScript files from a repository on GitHub. It permits users to upload code repositories and it allows the collaboration on code projects. There are three types of GitHub Pages:
- Project
- User
- Organization
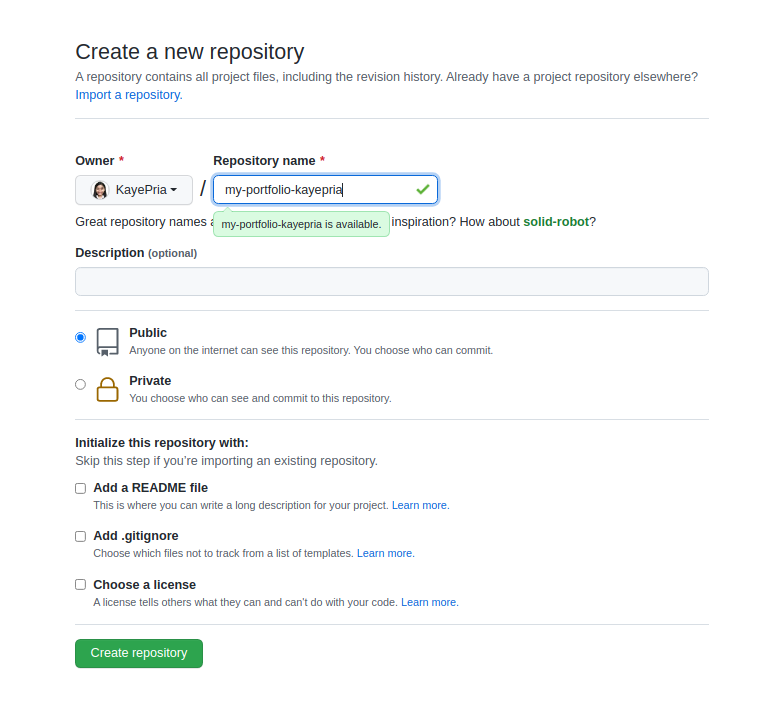
In order to create a GitHub page, you must create a new repository:

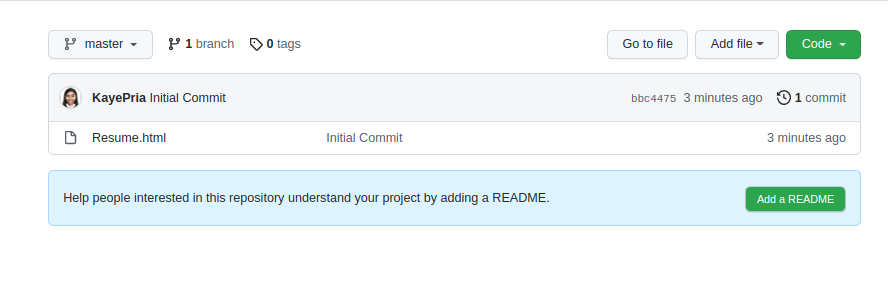
After creating a repository, publish or push files that you need. Then on your repository, click add README:

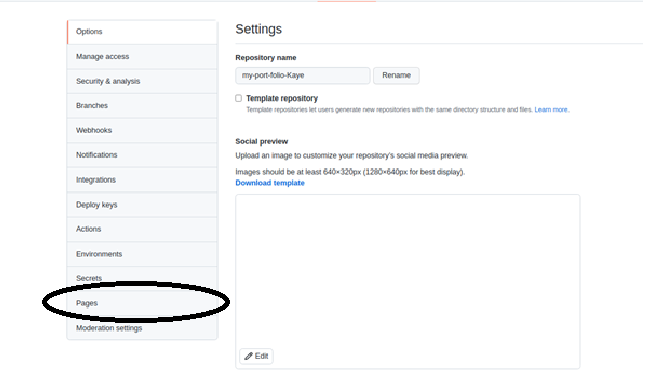
After modifying your README file, go to settings:

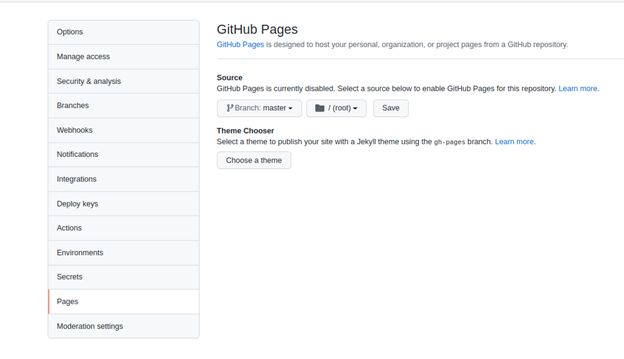
On the GitHub Pages, you’ll see Source option and pick the repository that you want to include on your page.

Click on Save and under the Source, there is a Theme Chooser where you can freely choose the them for your GitHub page.

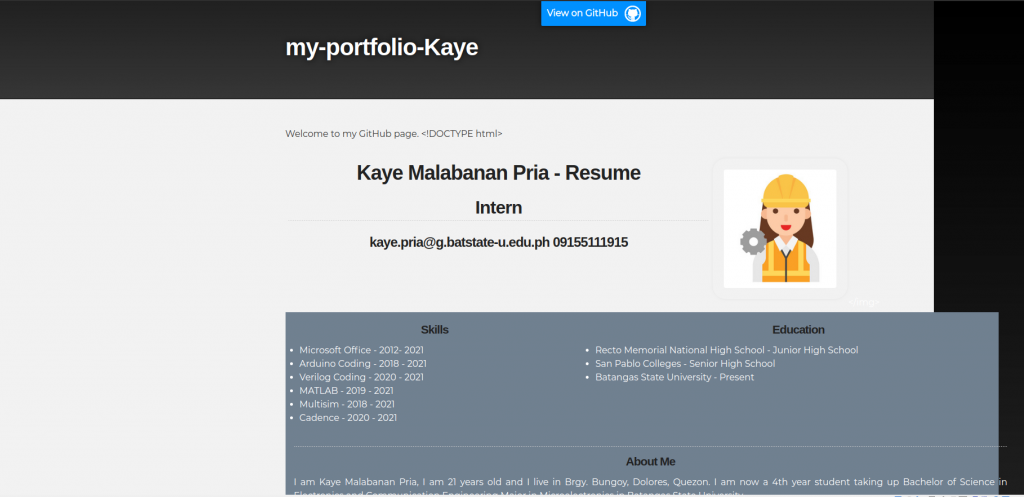
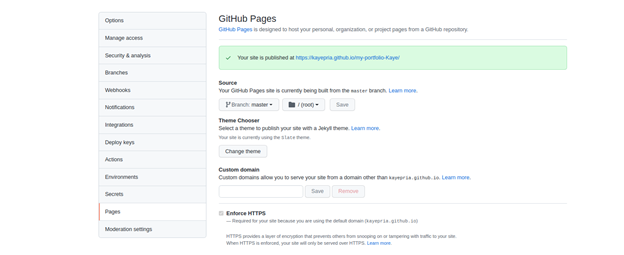
You can see that there is a link above the Source, click on that link and you’ll see your GitHub Page.

It usually take up 10- 20 minutes to generate your site. Be patient.
