Chakra UI is a popular React component library that provides a set of accessible and customizable UI components for building modern web applications. It emphasizes simplicity and flexibility, allowing developers to easily integrate and customize components to match the design requirements of their projects. It also focuses on accessibility, ensuring that the components are usable by everyone.

Source: https://v2.chakra-ui.com/
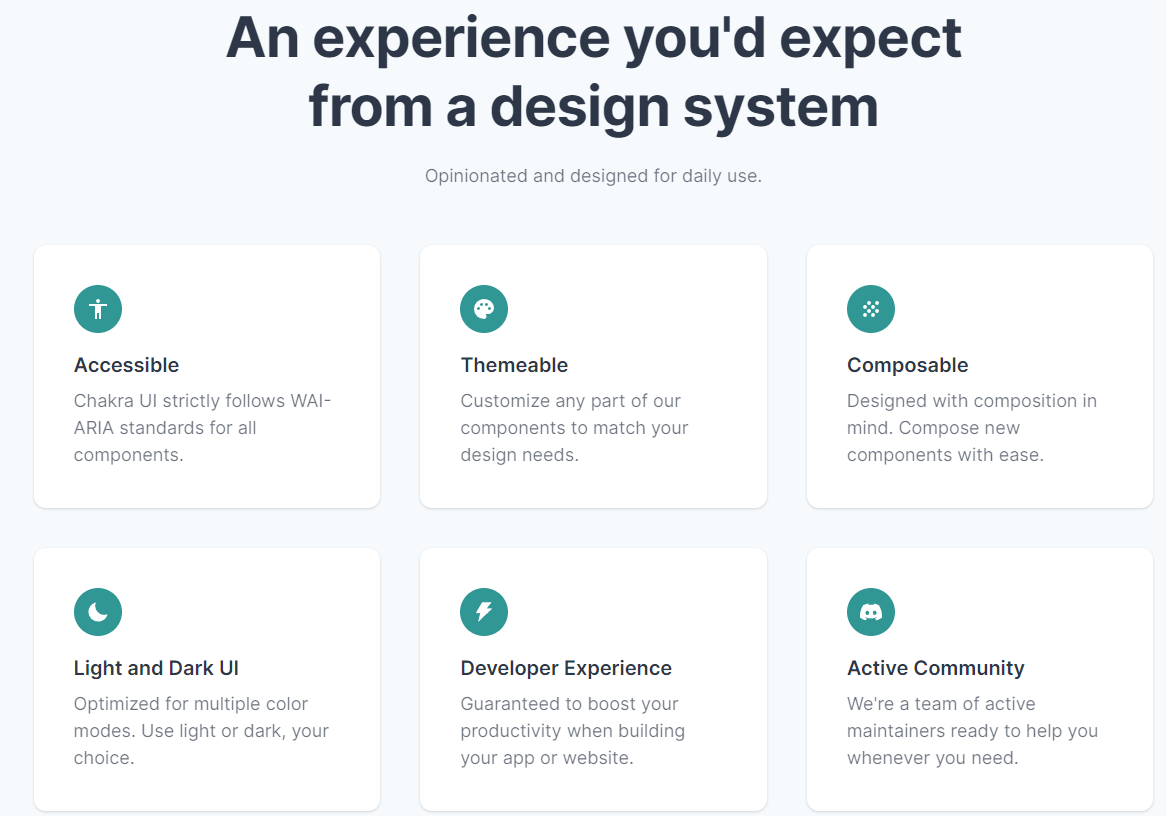
Some key features of Chakra UI include:
- Component Library: It offers a comprehensive library of pre-built, reusable UI components such as buttons, forms, modals, and navigation elements, helping developers quickly create consistent and visually appealing user interfaces.
- Accessibility: Accessibility is a core focus of Chakra UI. All components are designed with accessibility best practices in mind. It ensures that applications built with Chakra UI are usable by everyone, including people with disabilities.
- Themeability: Chakra UI provides a robust theming system that allows developers to easily customize the appearance of components. In order to match their brand or design requirements. Themes can be configured globally or on a per-component basis, providing flexibility and consistency across the application.
- Responsive Design: Chakra UI components are designed to be responsive out of the box. This means they adapt and scale appropriately to different screen sizes and devices. This makes it easier to build mobile-friendly and responsive web applications.
- Developer Experience: Chakra UI prioritizes developer experience by providing clear documentation, intuitive APIs, and helpful utilities. The library aims to minimize the learning curve for developers and make building UIs a more enjoyable and productive experience.

Overall, Chakra UI stands as a robust and versatile React component library that prioritizes accessibility, customization, and developer experience. With its comprehensive collection of accessible and customizable UI components, coupled with its responsive design and powerful theming capabilities. The reason is to create modern and accessible user interfaces with ease.

